Widget actions

Intro
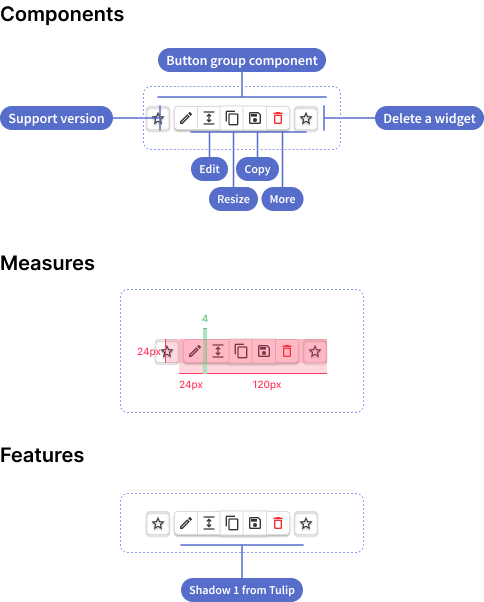
A user has certain options available when interacting with a widget.
He can drag and drop the widget by using the drag handlebar on the left, or can edit, copy, save, delete, or modify the content of the widget.
To achieve all these actions, there is a contextual menu that appears as the user hovers over the widget itself.
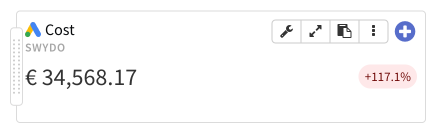
Old widget menu

First approach and components definition
In the old widget menu stack, the icons were outdated and not part of any icon library. One of the main tasks was to update and align the style of the icons. Besides that, the edit icons, which is an external feature for support only, had to be updated as well. All the icons now belong to the main design system.

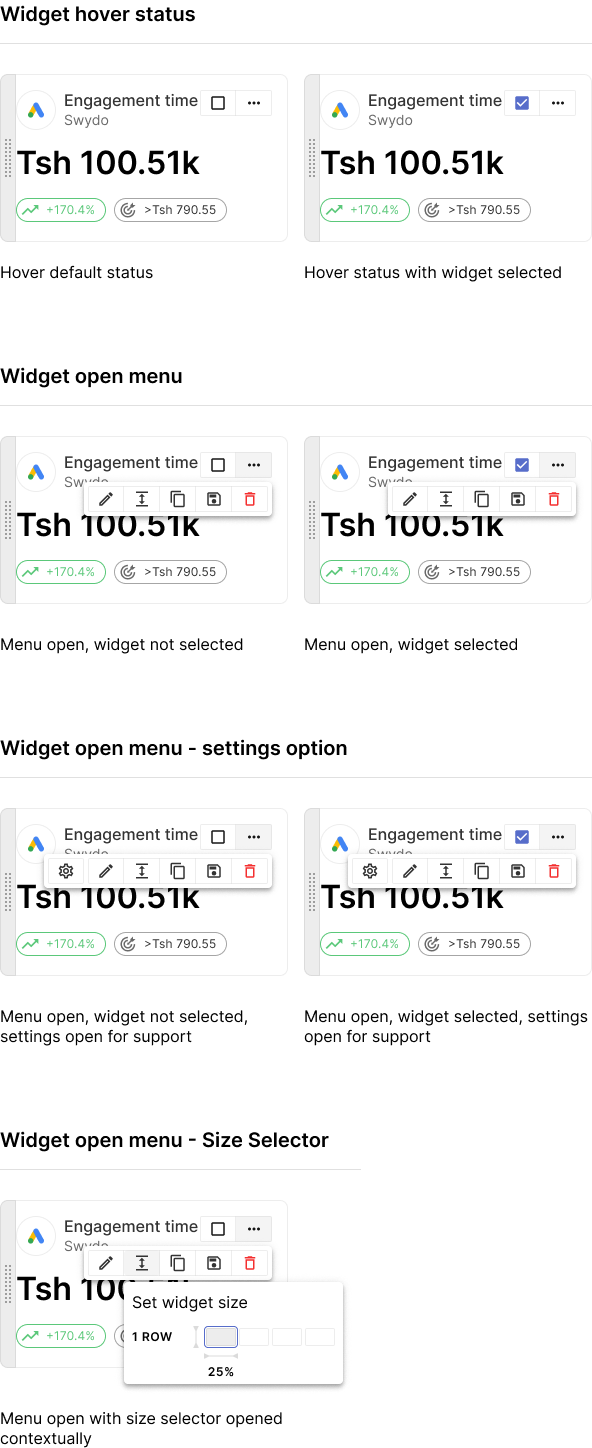
The last version widget menu
For the final handoff of the widget menu, I introduced a feature coming from the product management request: the multi-select.
This feature was not in place originally and was an integration that the product team wanted to bring in to allow the users to execute the same action on multiple widgets at the same time.
Here below a general overview of the final result.