NEW TEXT EDITOR

INTRO
The new text editor focuses on improving user experience by using a different behavior of the menu, and new features for the contextual menus of tables, images, or links.
These improvements are inspired by common behaviors observed in our client's usage as well as their needs.
NEW MENU POSITION
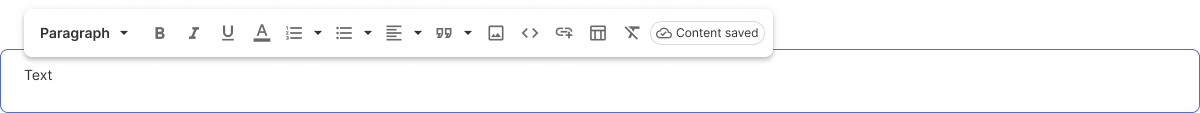
Menu with widget at 100% size

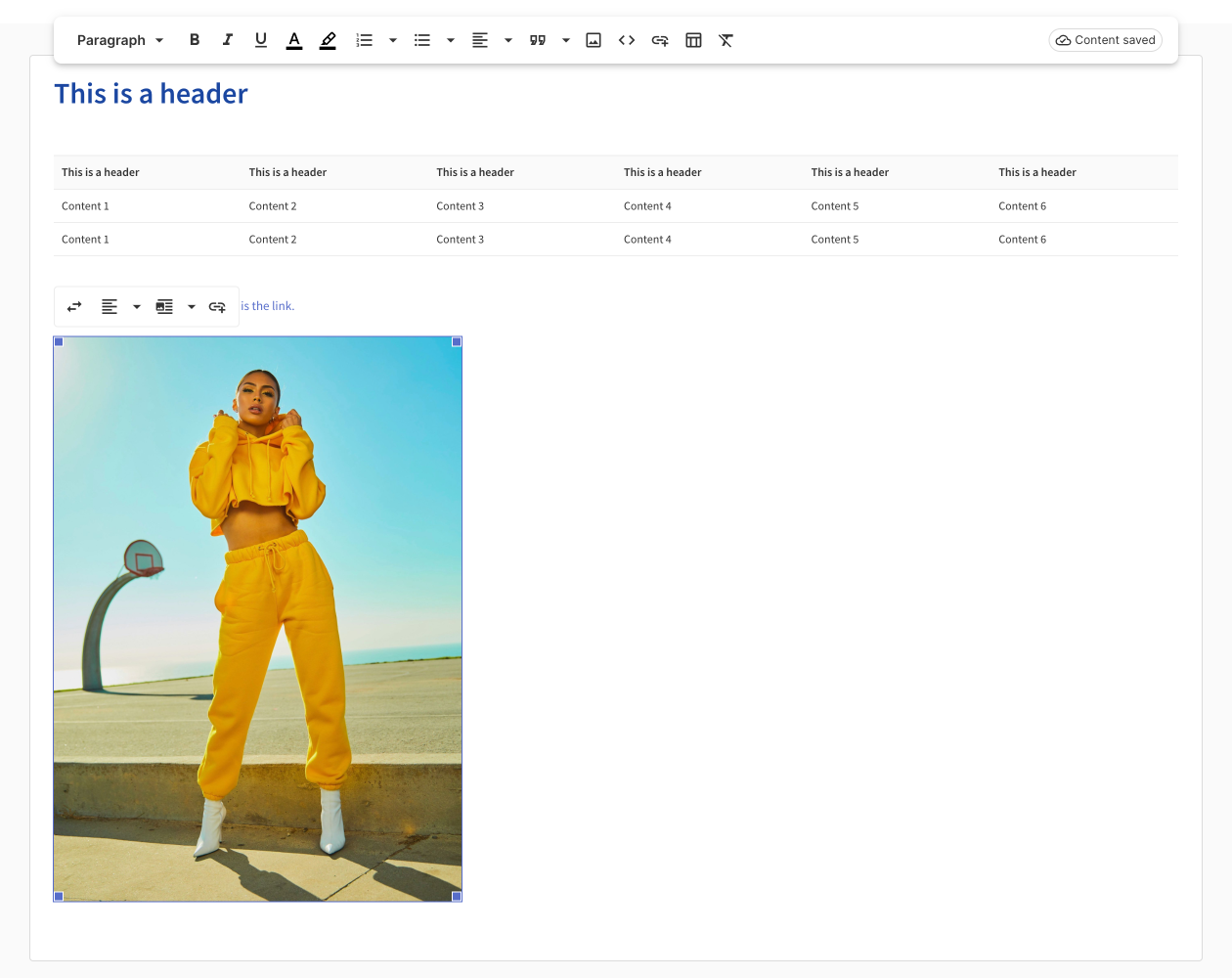
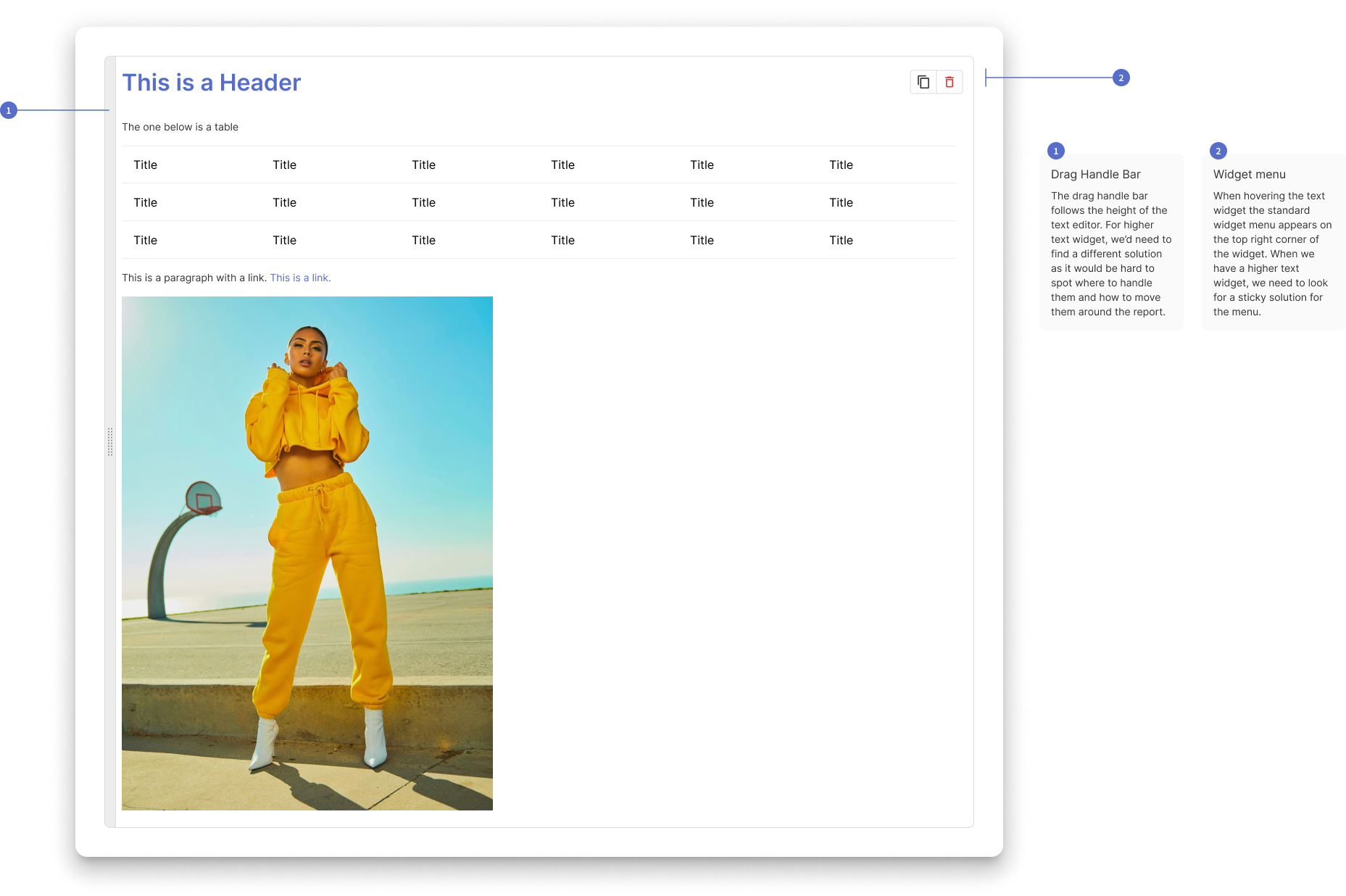
Differently from the previous design of the menu and text editor, where the whole text editor once activated was getting an elevation and contextually showing the menu inside of it, now the solution wants the menu to be placed above the top border of the widget.
This solution allows the widget to keep a behavior similar to other widgets and avoids having the focus on the whole element but focusing on the menu only.
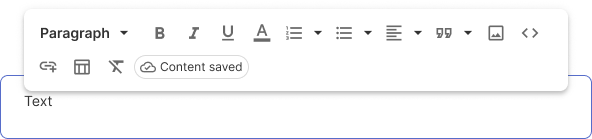
MENU WIDGET AT 50% SIZE

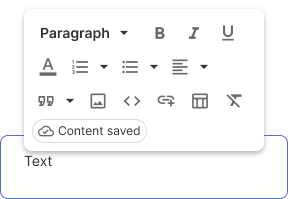
MENU WIDGET AT 25% SIZE

NEW CONTEXTUAL MENU AND FEATURE
To improve the behavior of the text widget, besides small details for the UI, I also wanted to improve the behavior of the contextual menu of the:
- Tables
- Images
- Links
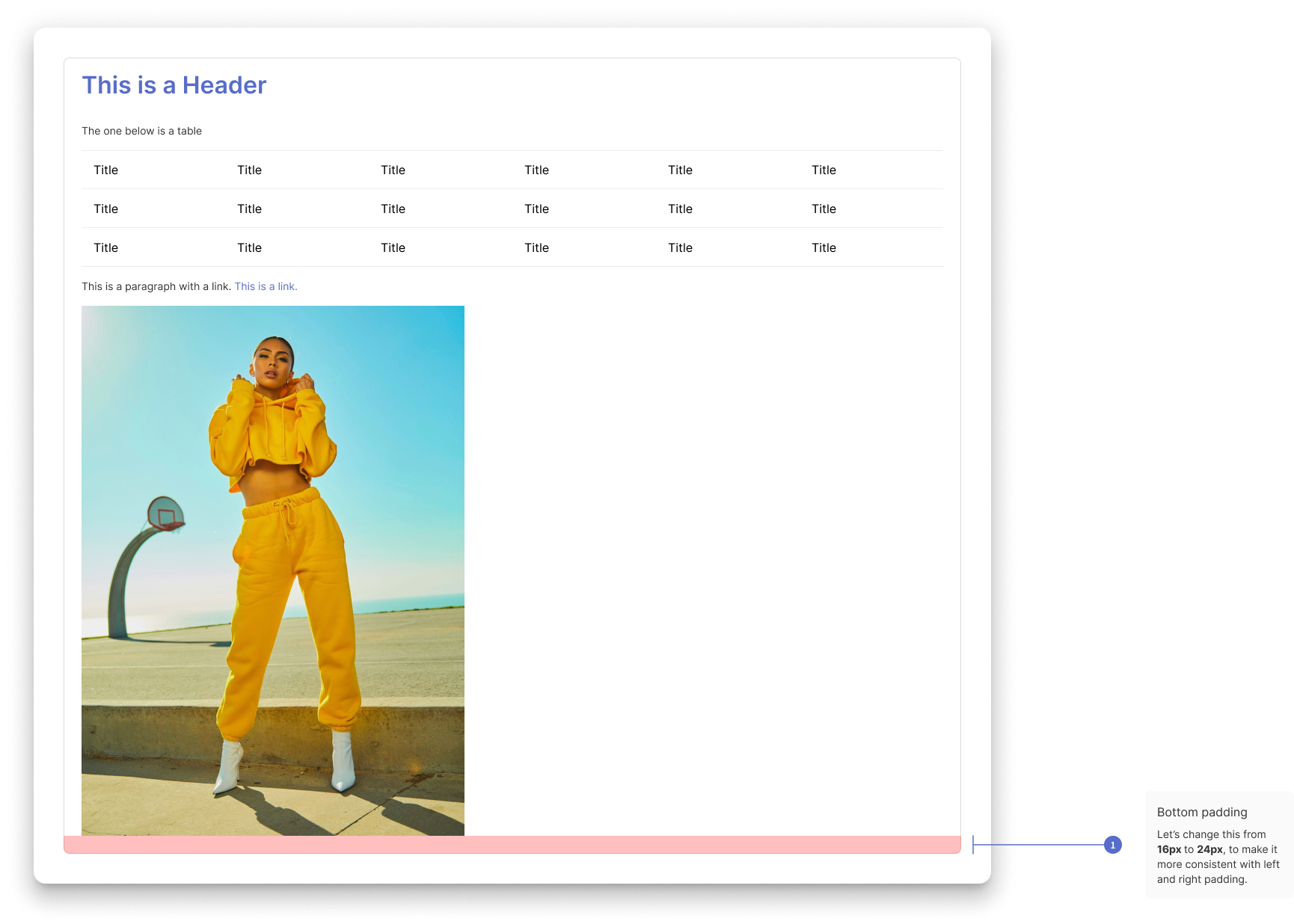
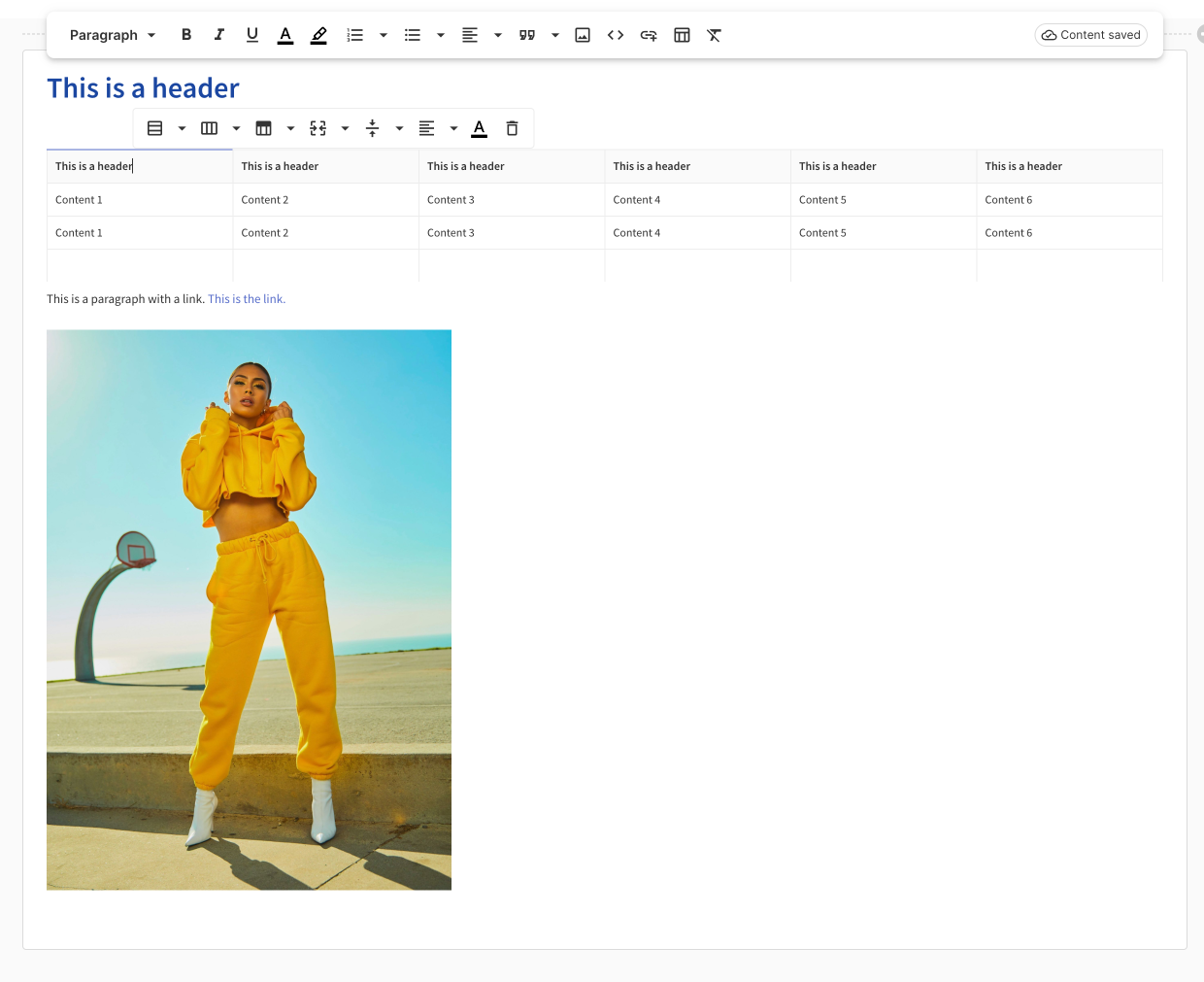
DEFAULT TEXT WIDGETS IMPROVEMENTS

HOVER TEXT WIDGET

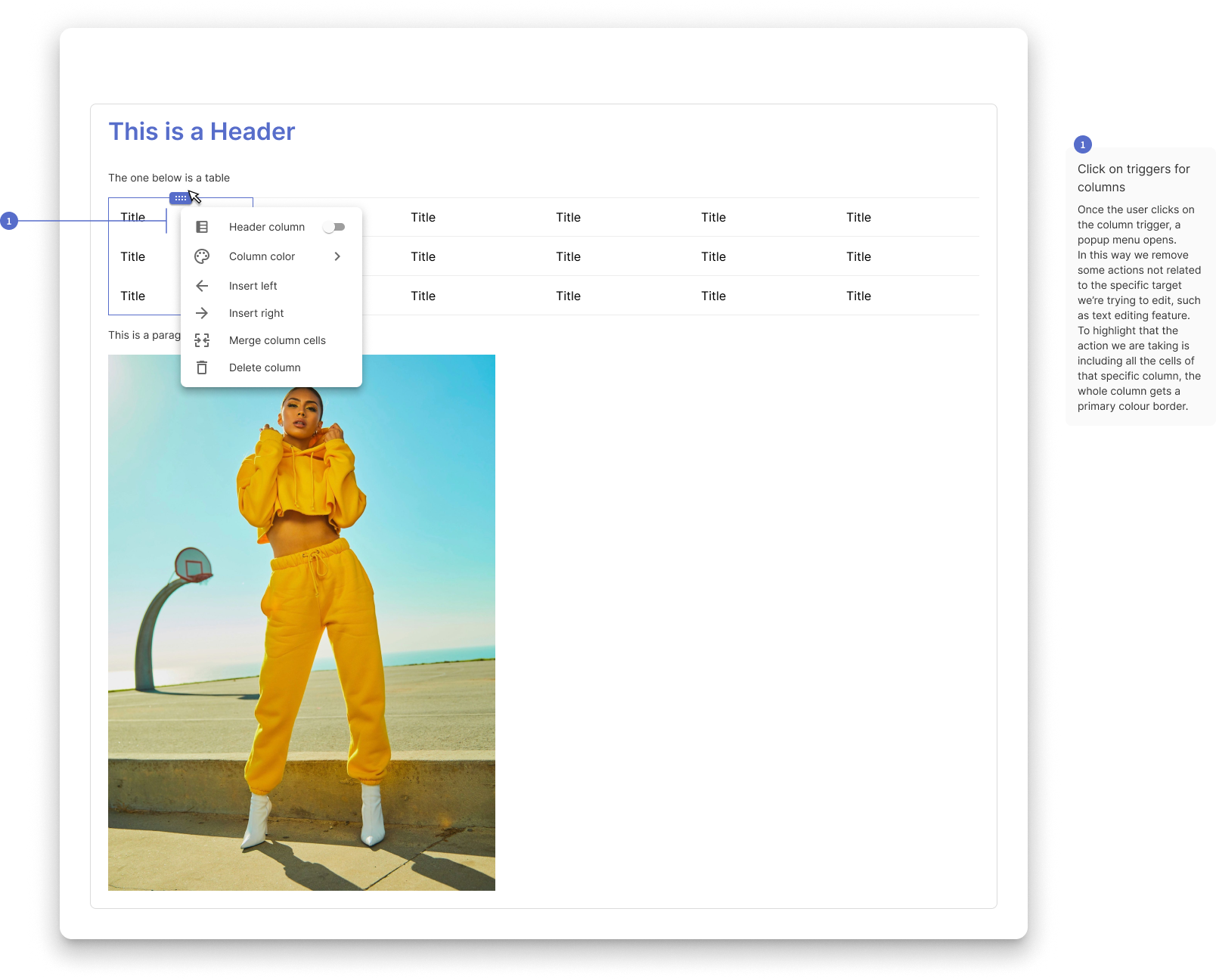
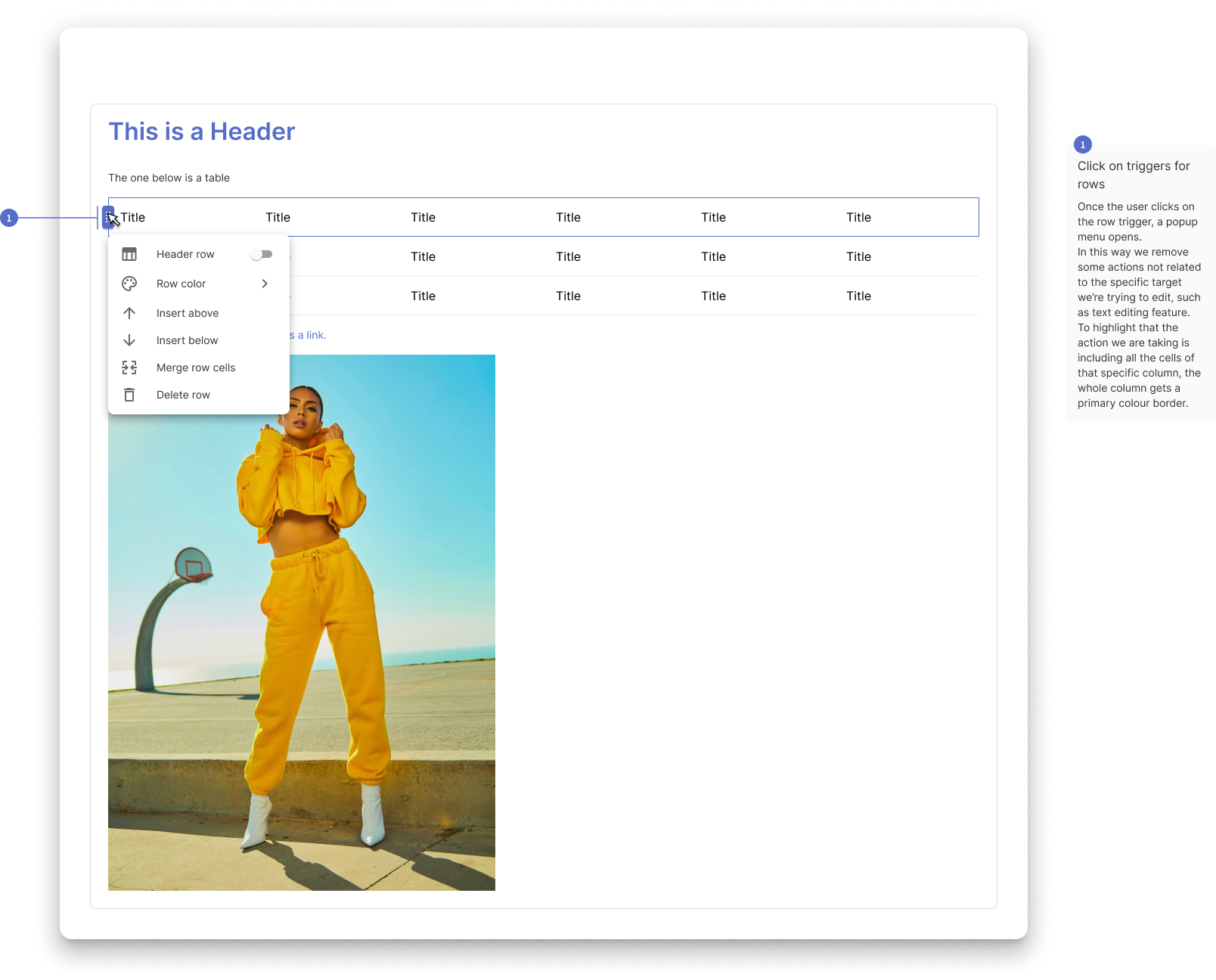
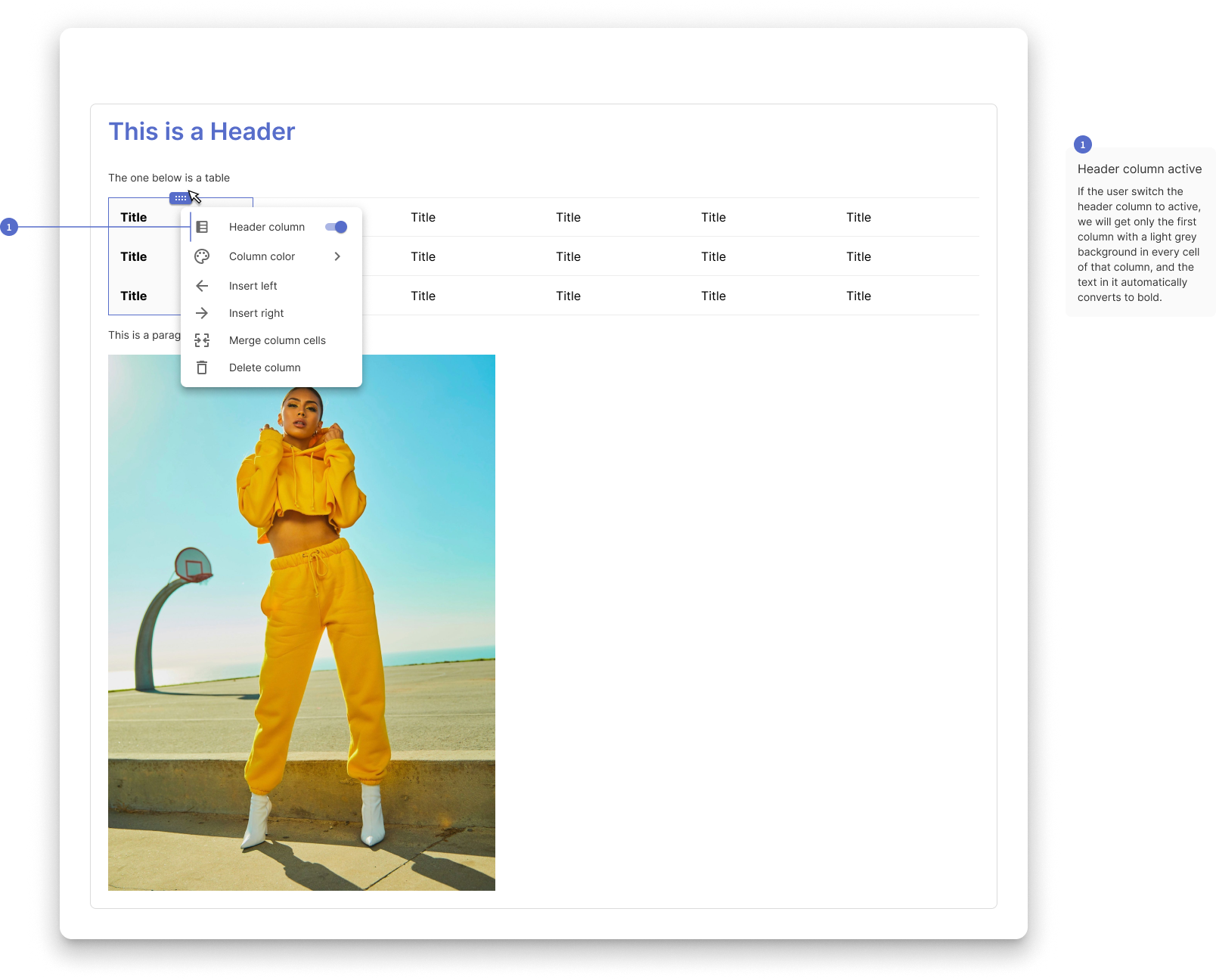
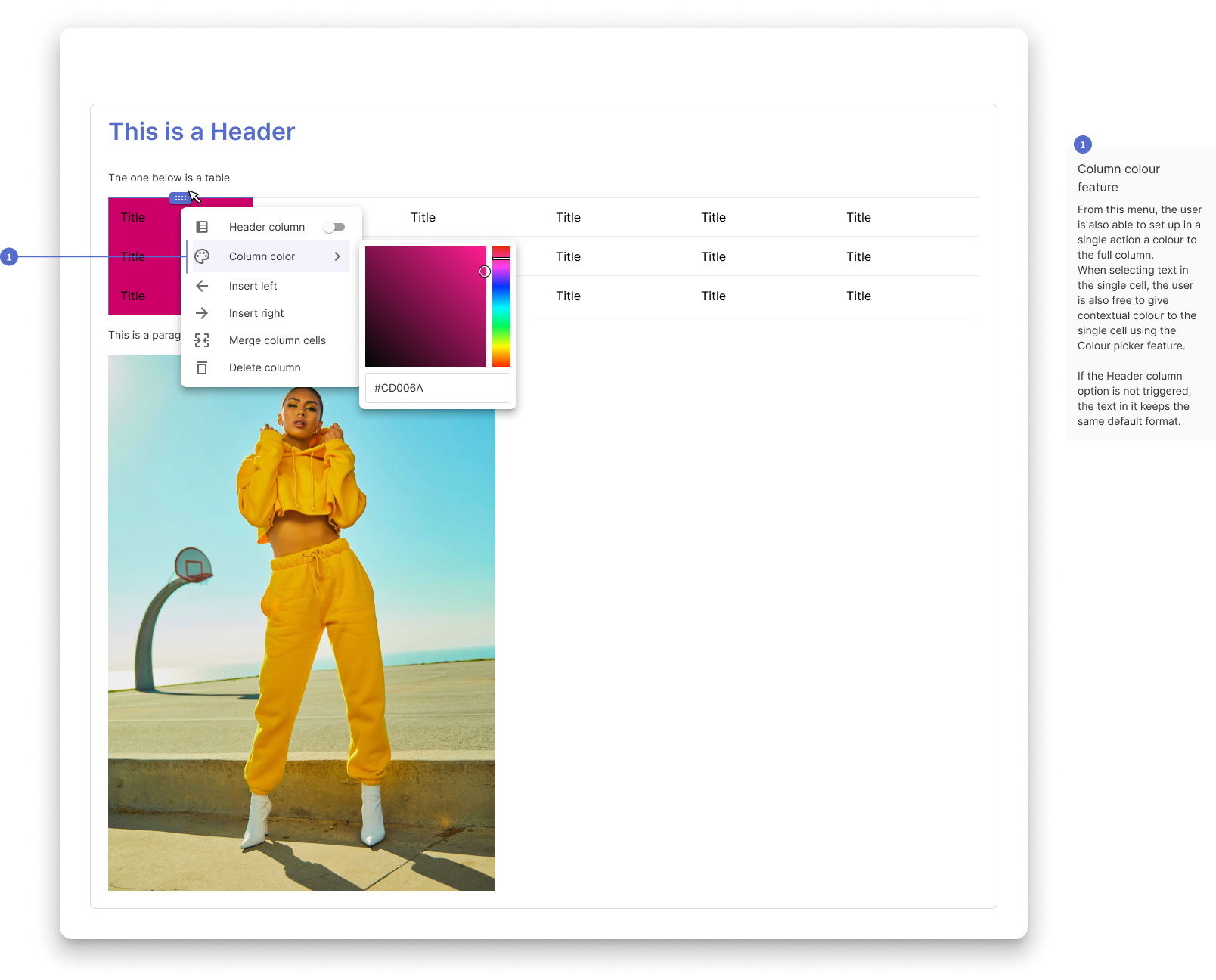
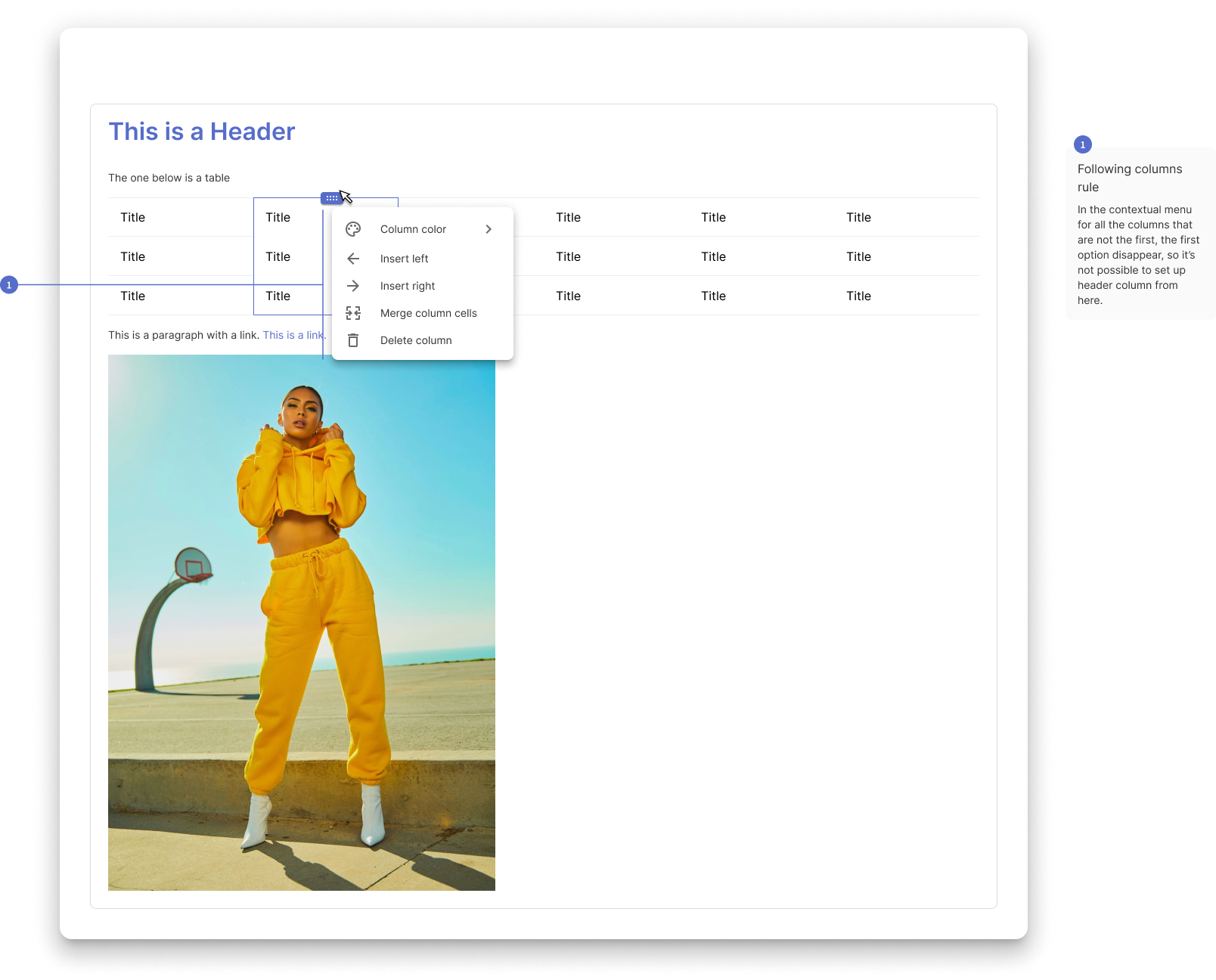
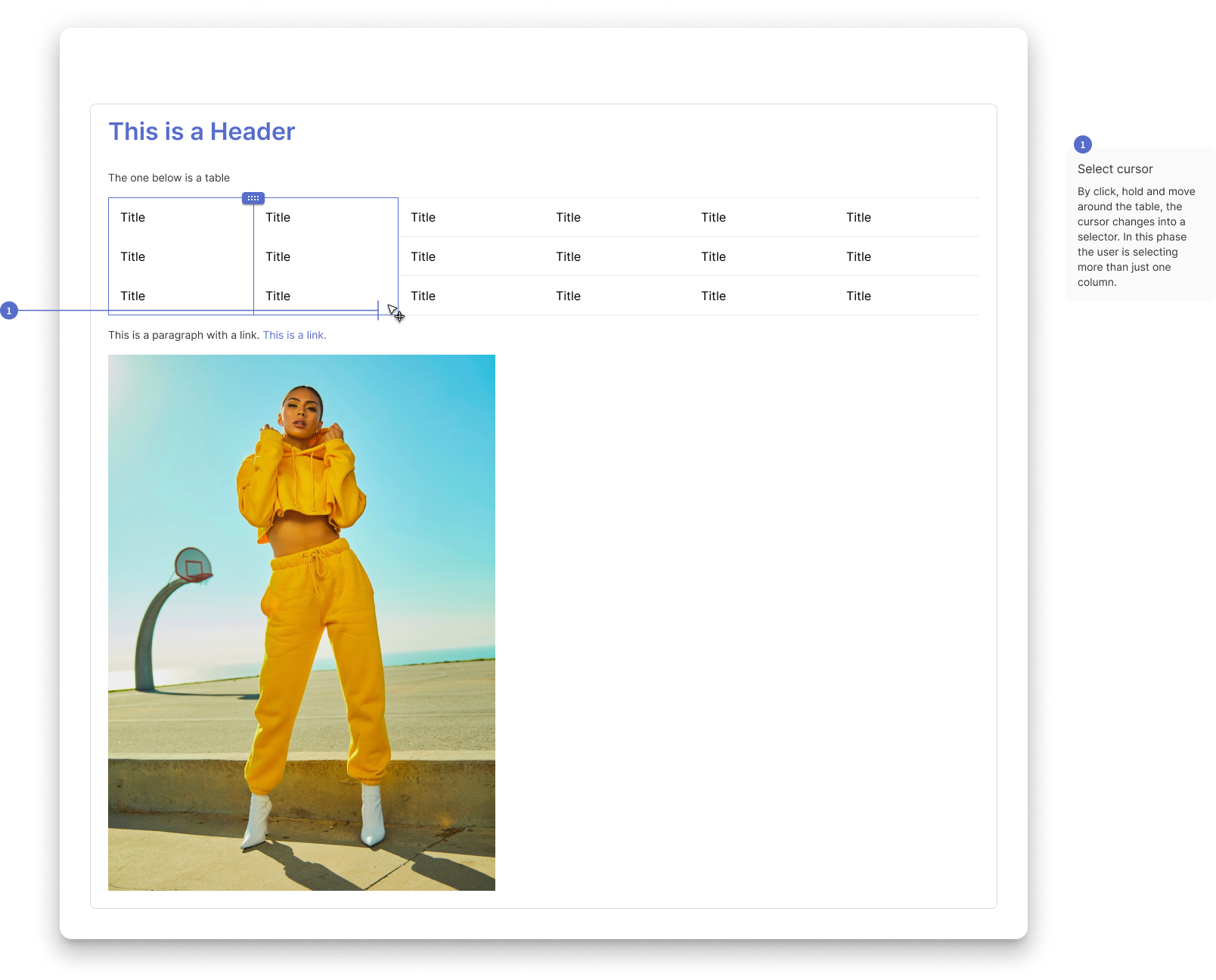
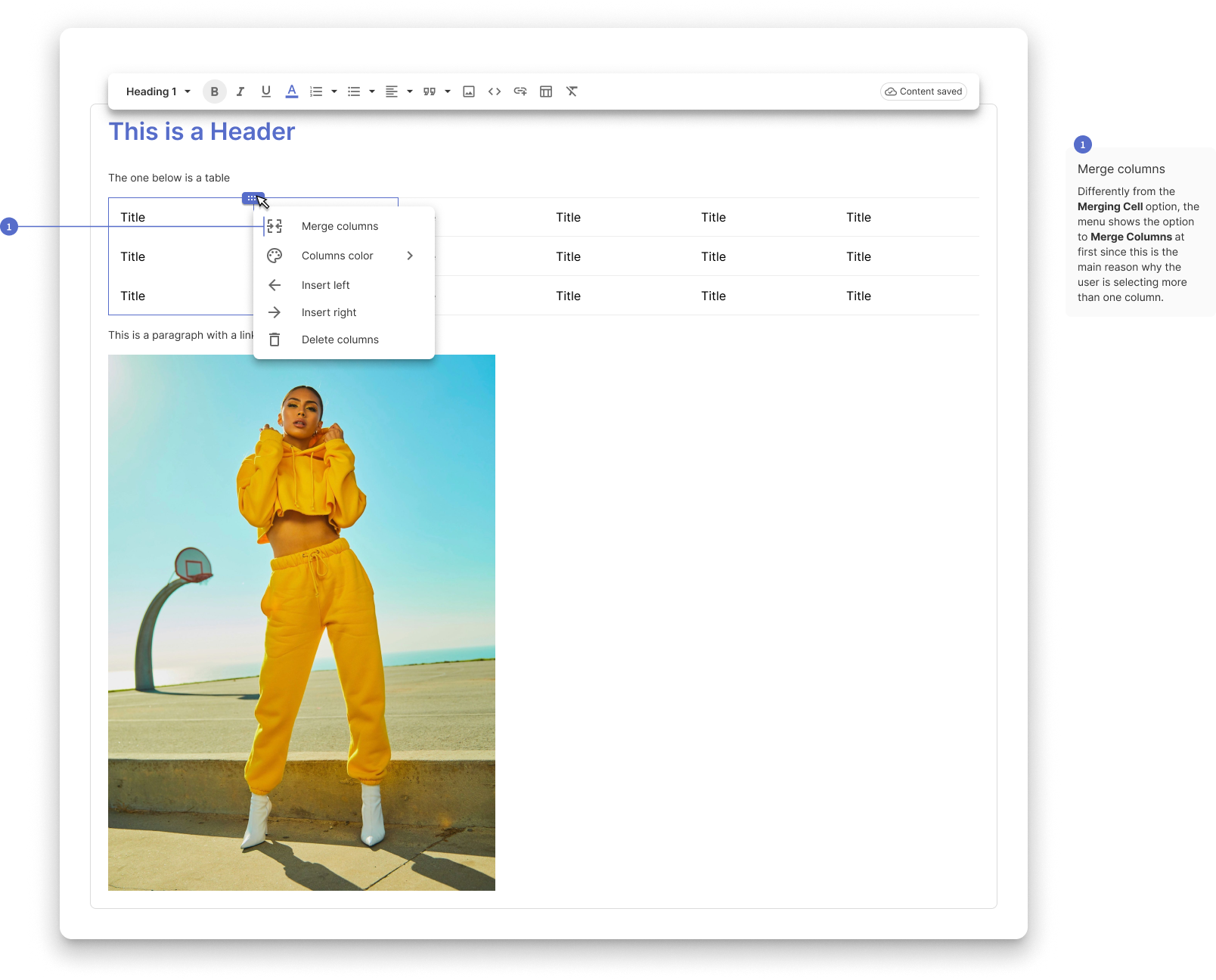
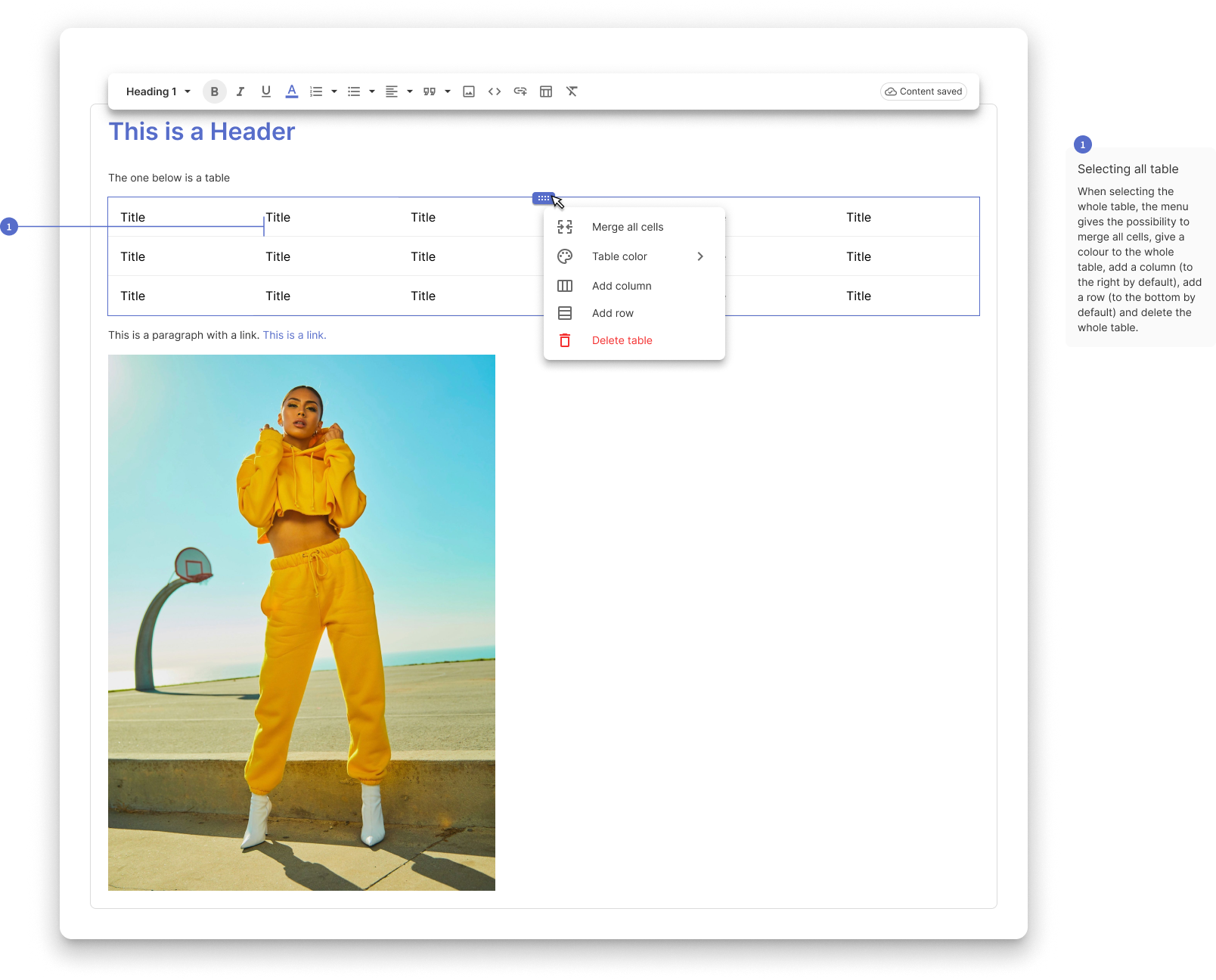
TABLE CONTEXTUAL MENU
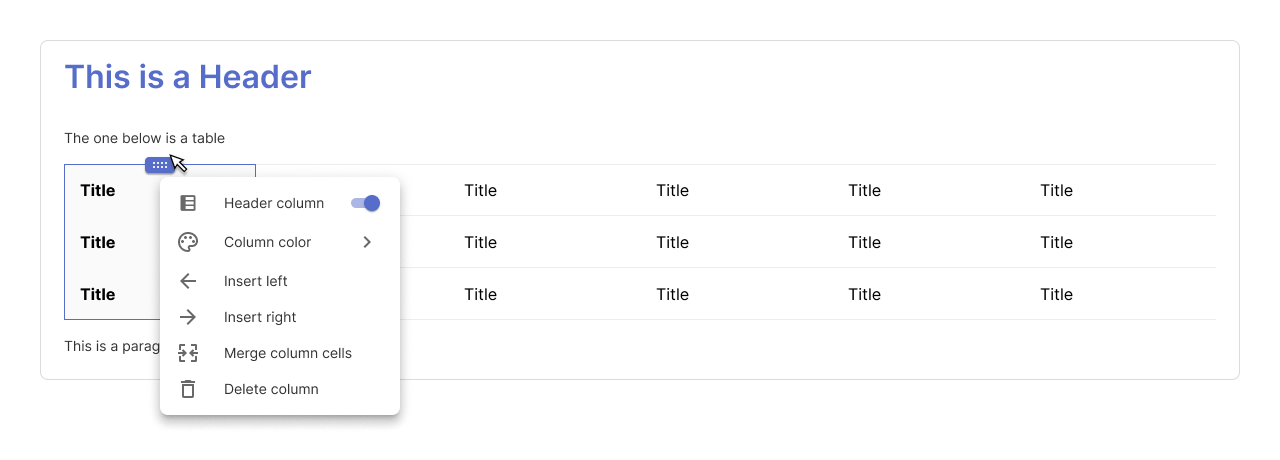
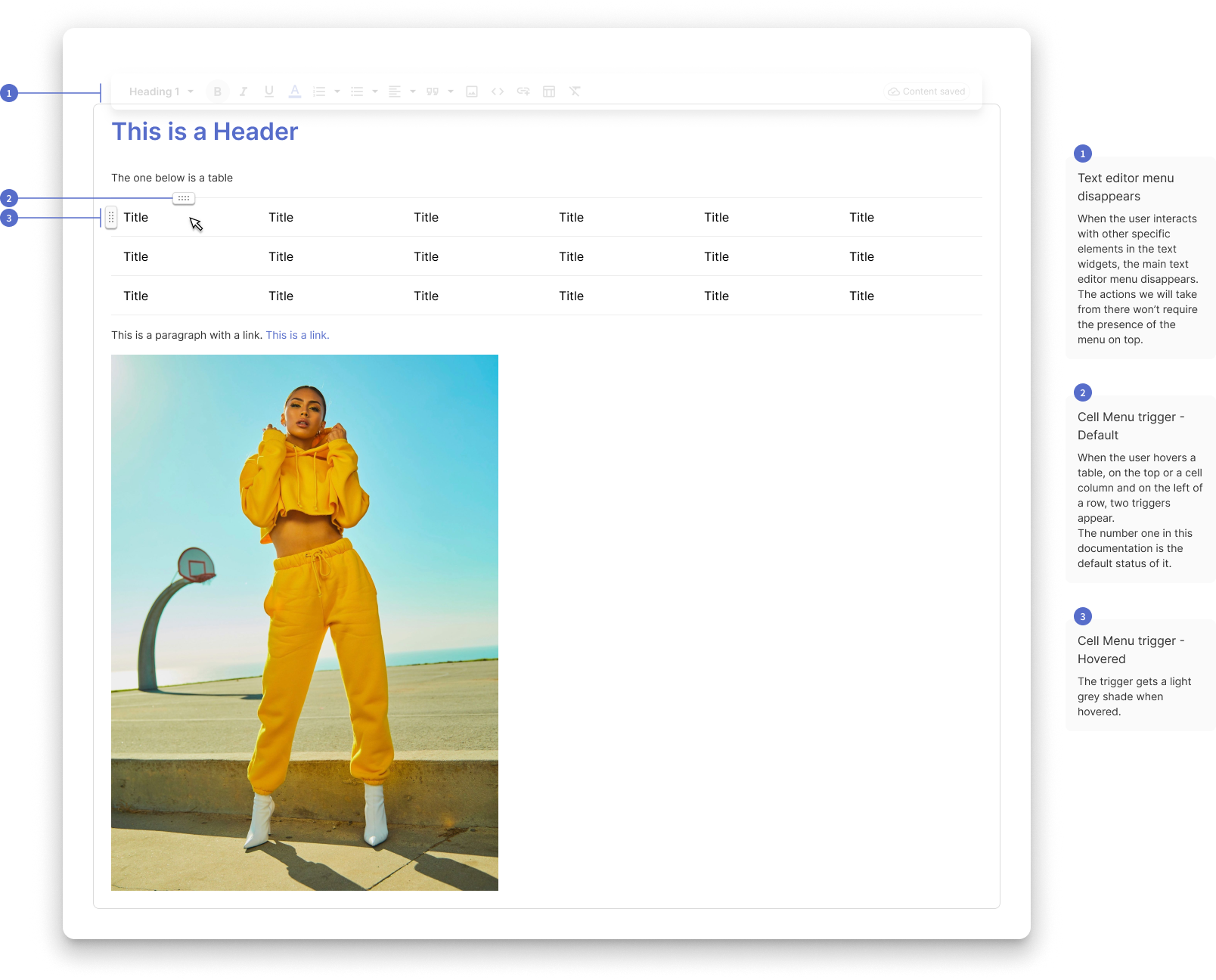
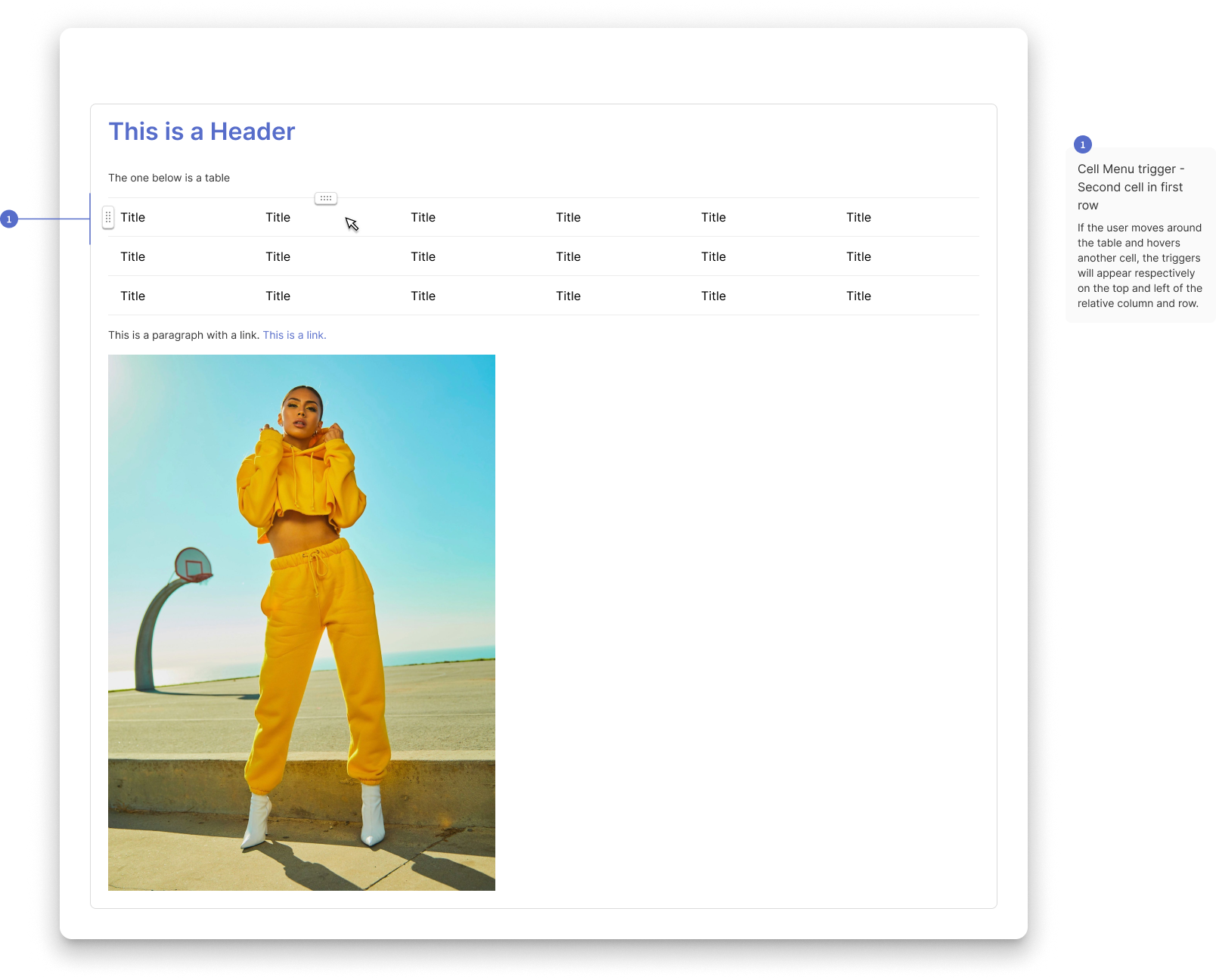
To improve the usability of the table's menu, I noticed that other products also adopt a more contextual solution. This can be achieved by using different solutions, I decided to use interactive handlebars.

EDITING TABLE FEATURES
In this flow, I look for a more approachable solution for the users. The pain point for this flow was the lack of clarity on what the user was editing and the conflict the menus, main menu, and table menu, were getting.










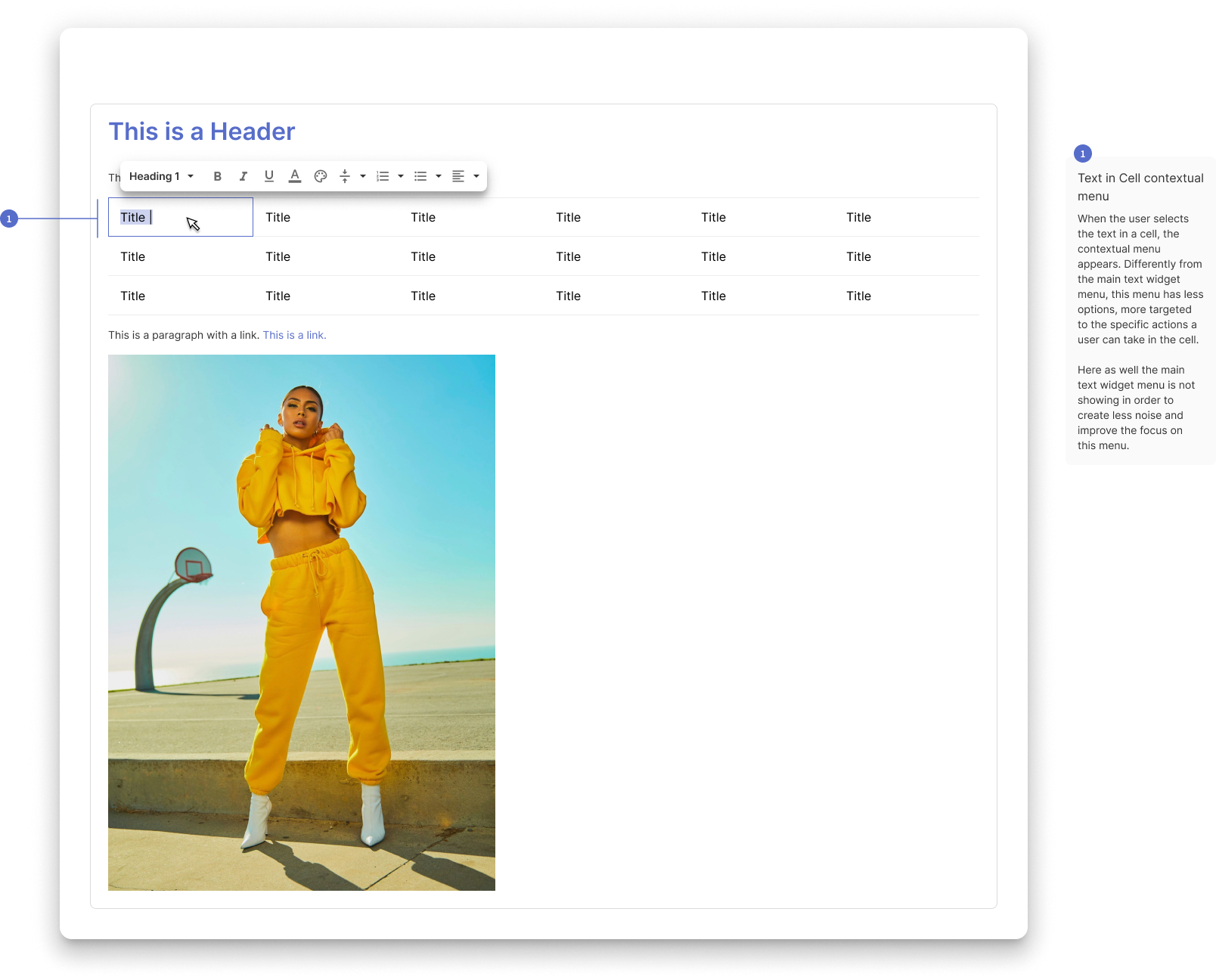
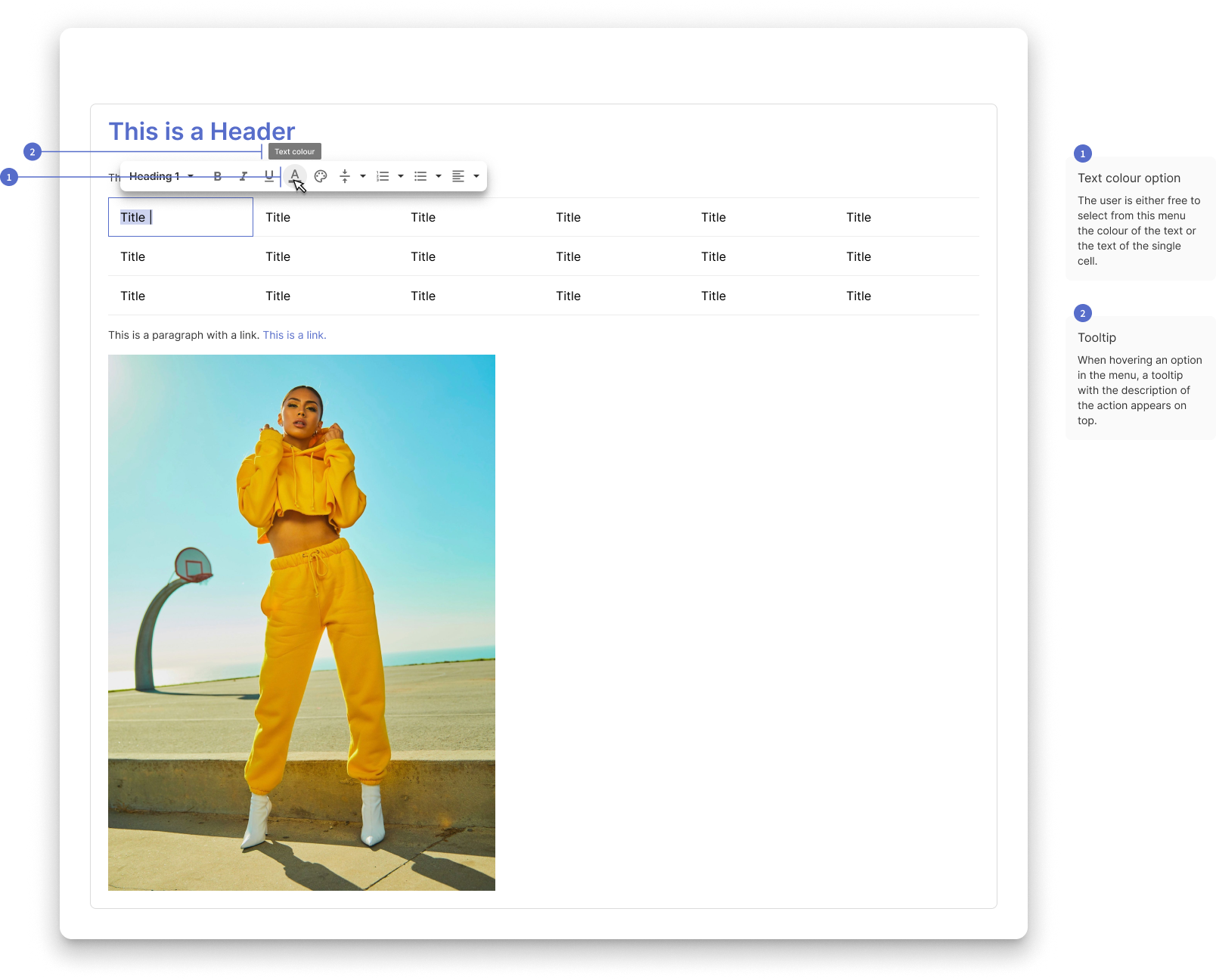
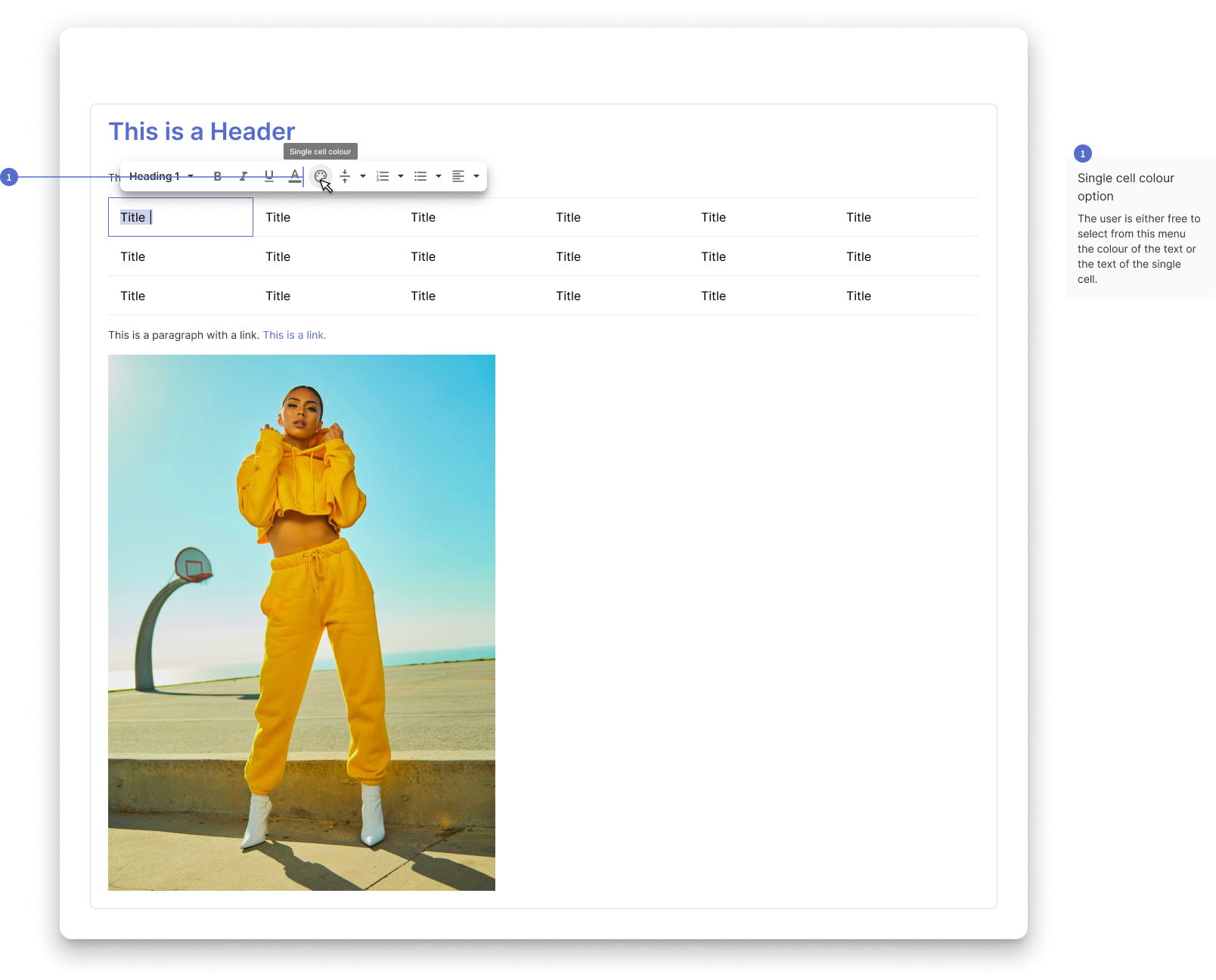
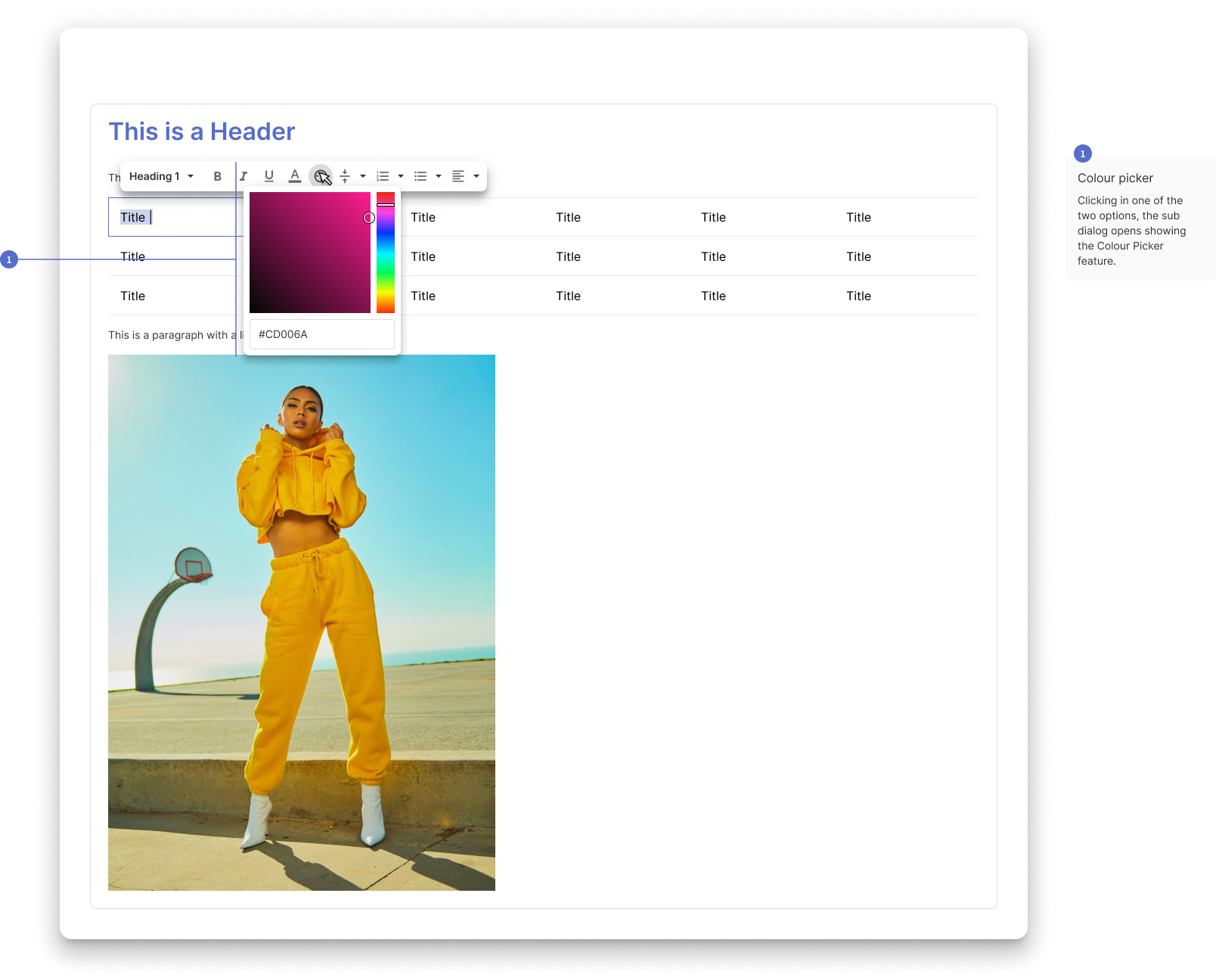
TEXT IN CELL CONTEXTUAL BEHAVIOUR
When a user needs to edit the content of a cell, the behaviour is similar to the main menu, but in this case contextual to the cell itself.




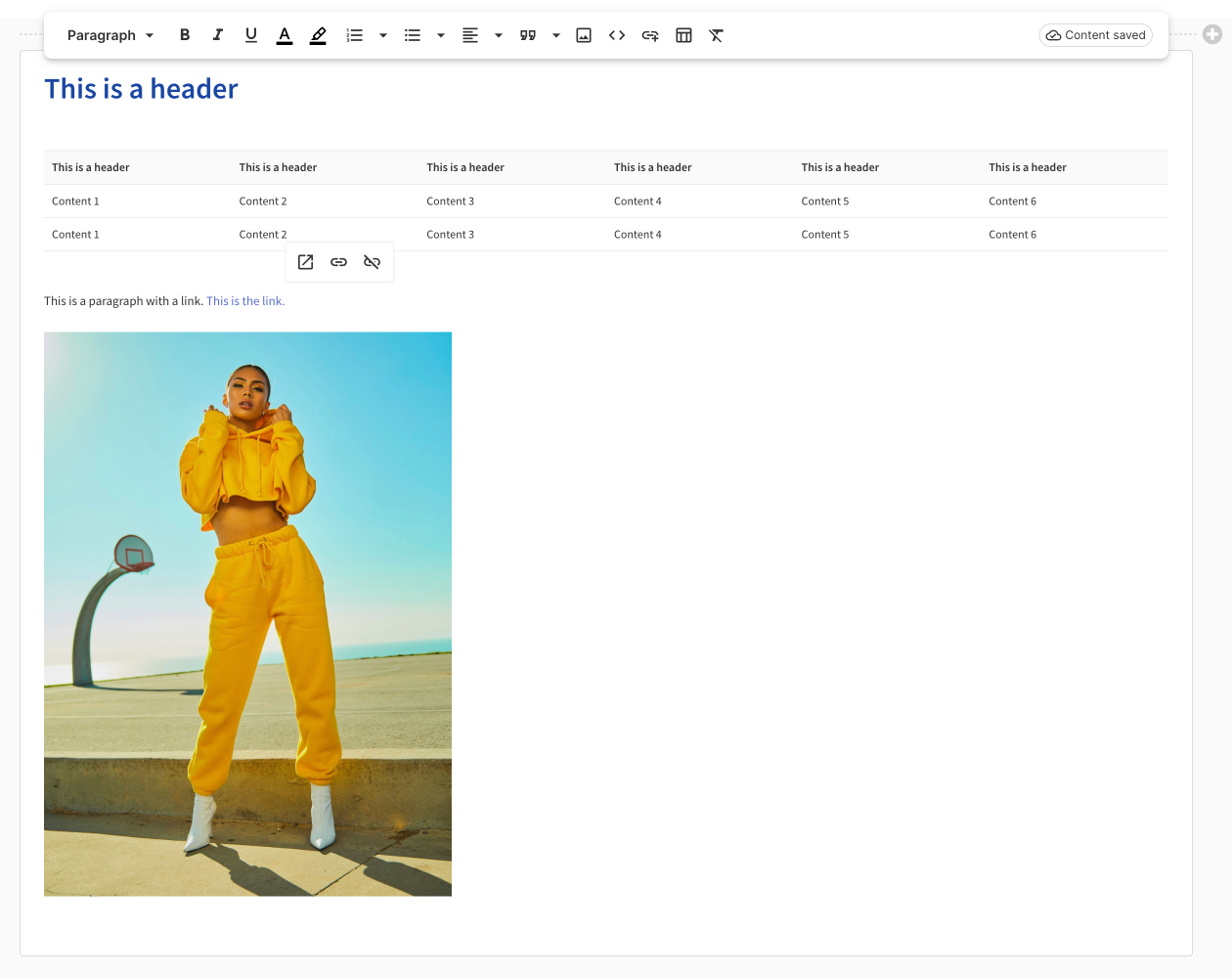
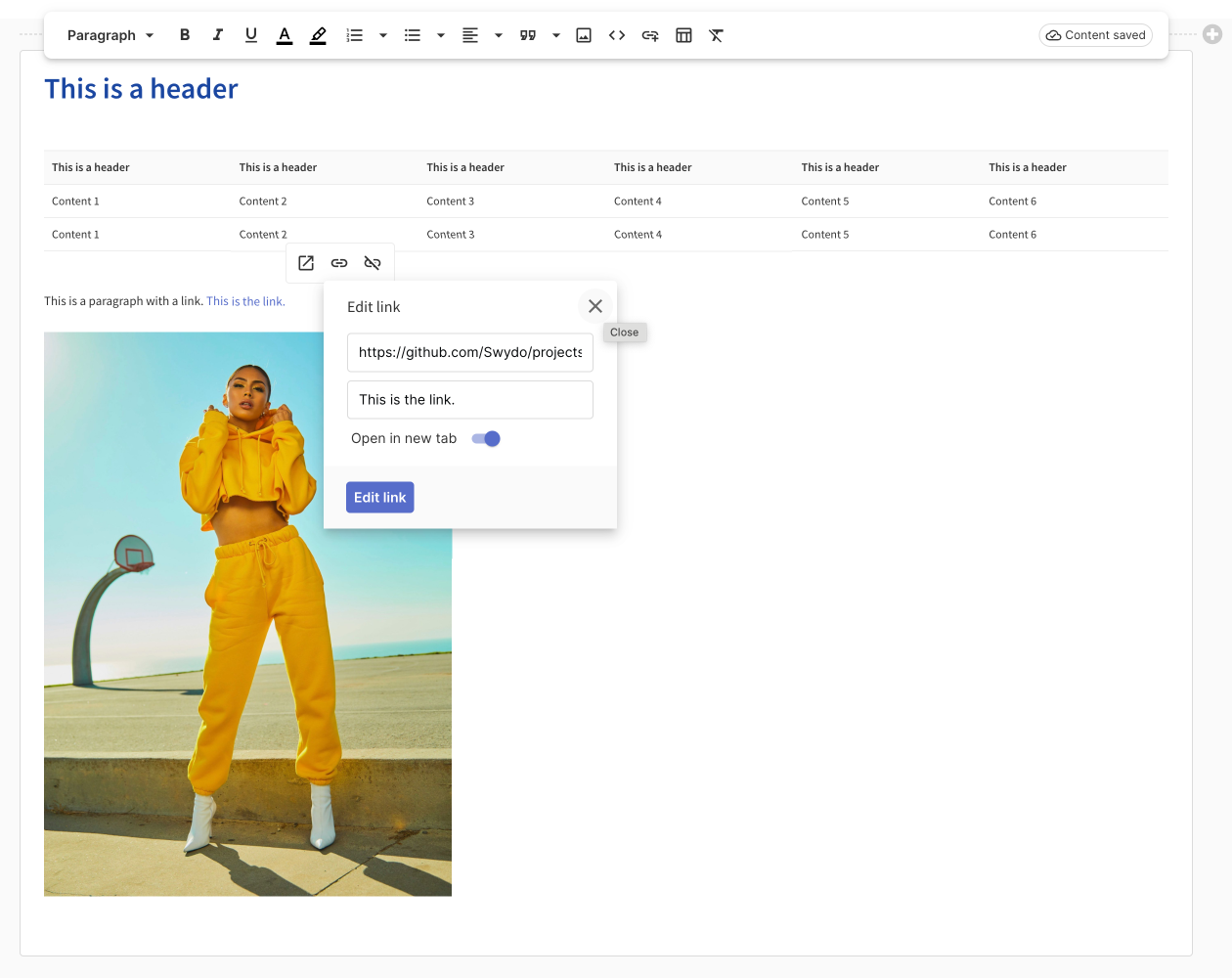
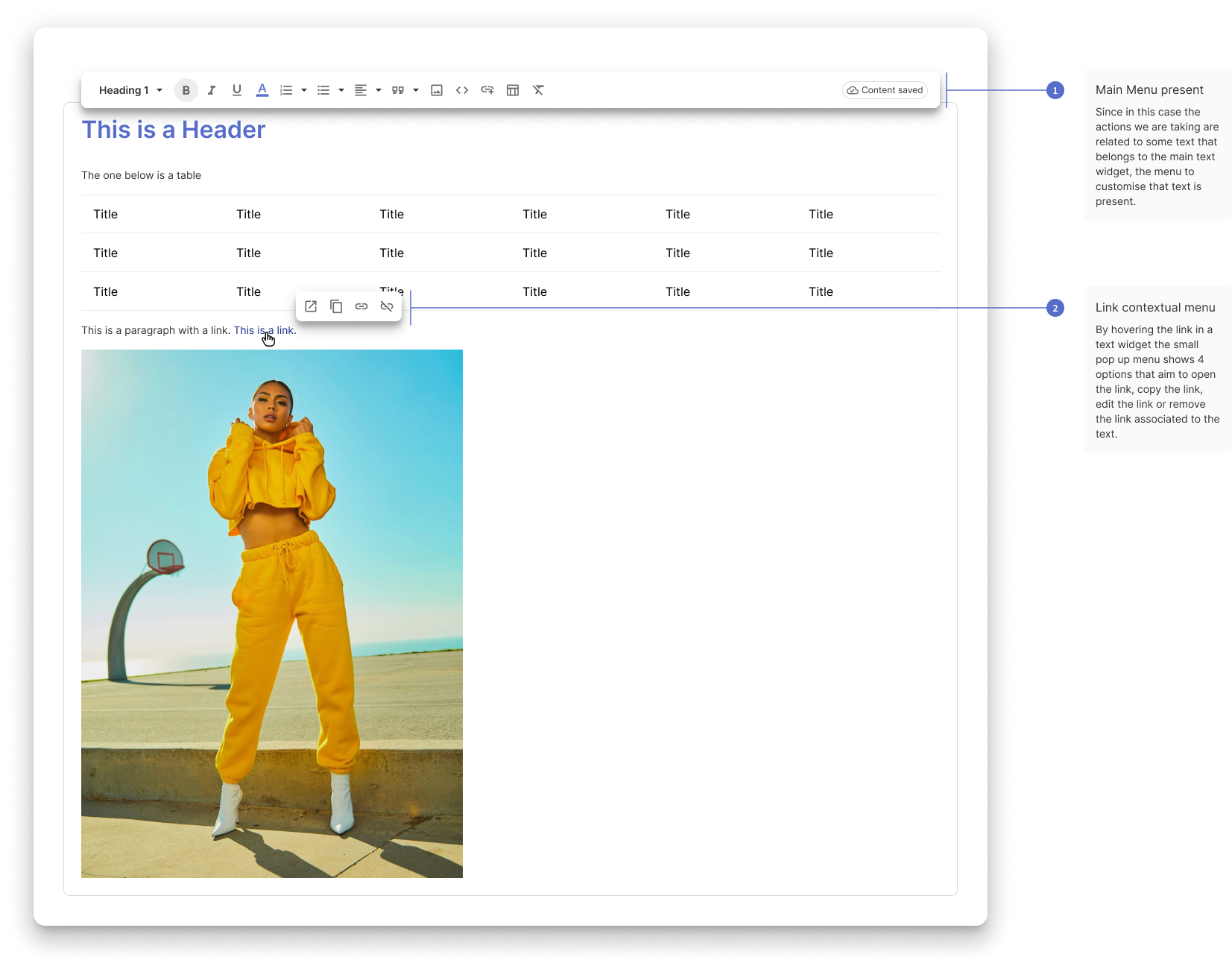
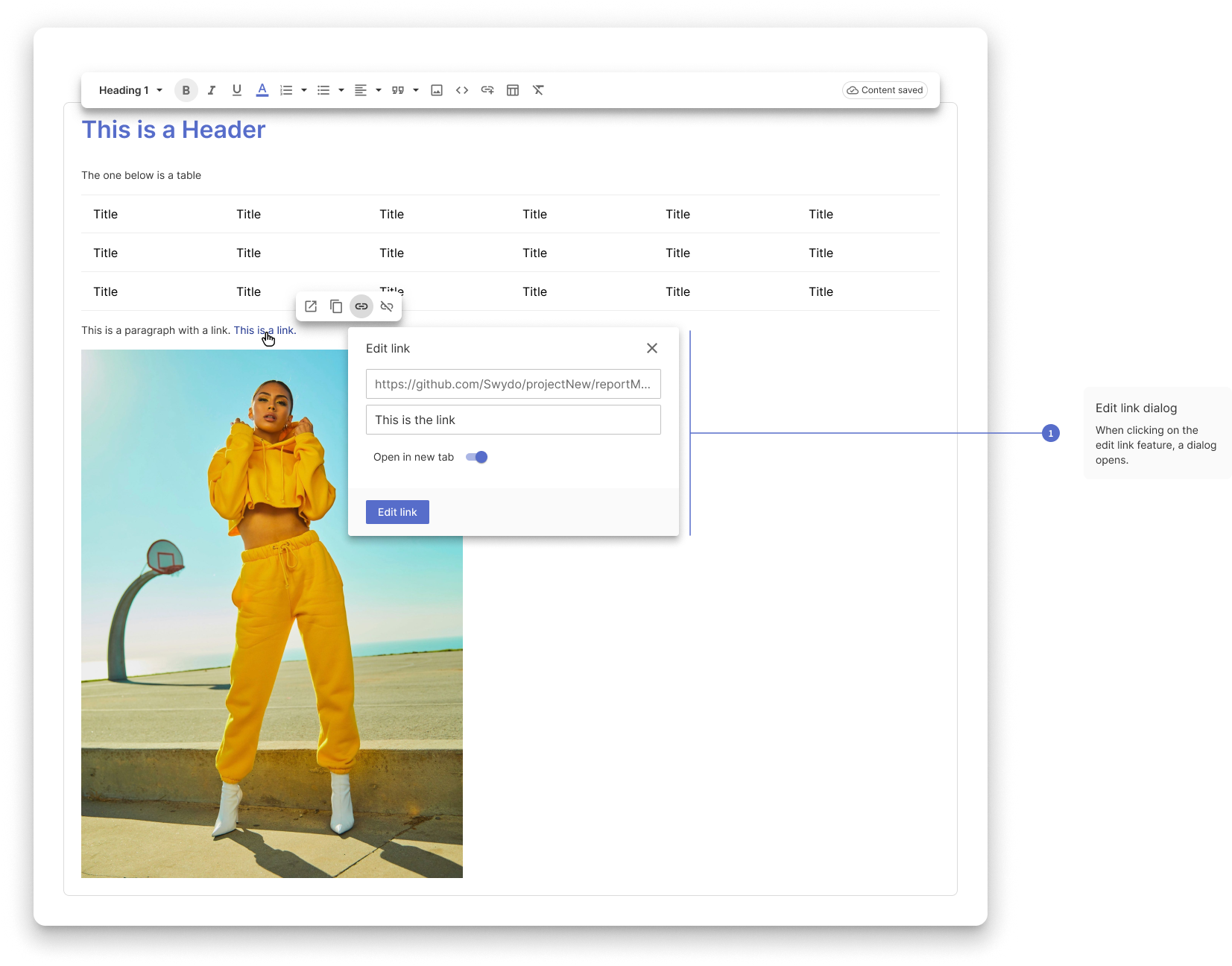
LINK CONTEXTUAL MENU
In the examples below there is the old contextual menu for links in the text editor. The critical aspect of this element, was the lack of visibility, as it was hard to find on the page. The solution was to use a different elevation to it.




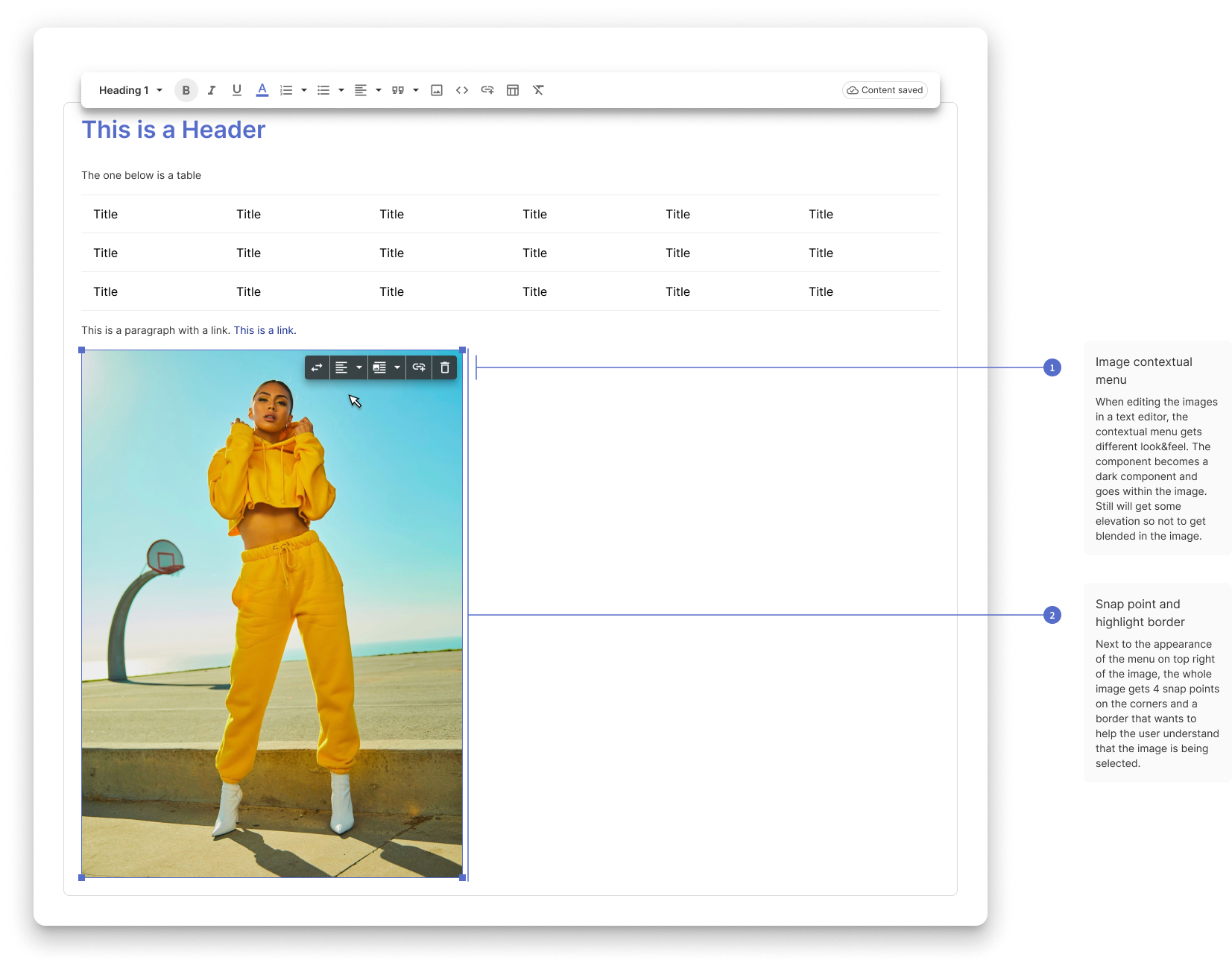
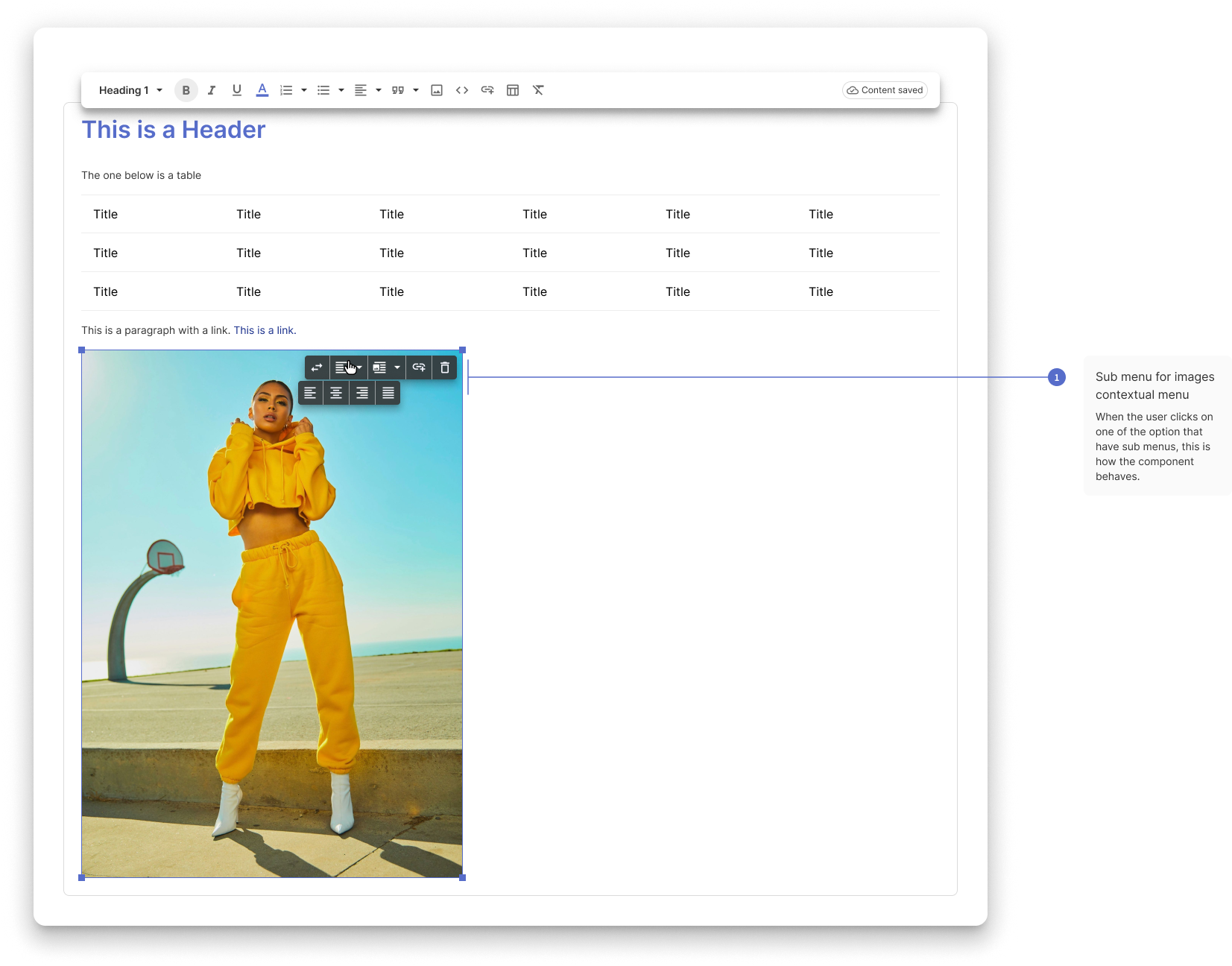
IMAGE CONTEXTUAL MENU
On the images menu the issue was similar to the link menu. My solution was to have a menu in the image to enhance its presence, not above it.