DESIGN SYSTEM
RESTRUCTURE PROJECT

INTRO
When I joined the company I started working with the assets created from the previous components and designers of the design team.
The organization of the Design System at the time was based on a single file that included all the components and elements related to the organization's product.
My idea was to create a better environment for all stakeholders in the company, by defining files that included more or less complex components, to help identify and locate components within the system easily.
This was also relevant for developers and other stakeholders because the new system allows those who are involved in the project, to easily scan, locate, comment, and validate new components added to the system, thanks to branches.

NEW STRUCTURE
From previous experiences on Design System, the main goal was for me to split the design system into smaller files that communicate among them, making them lighter and easy to scan.

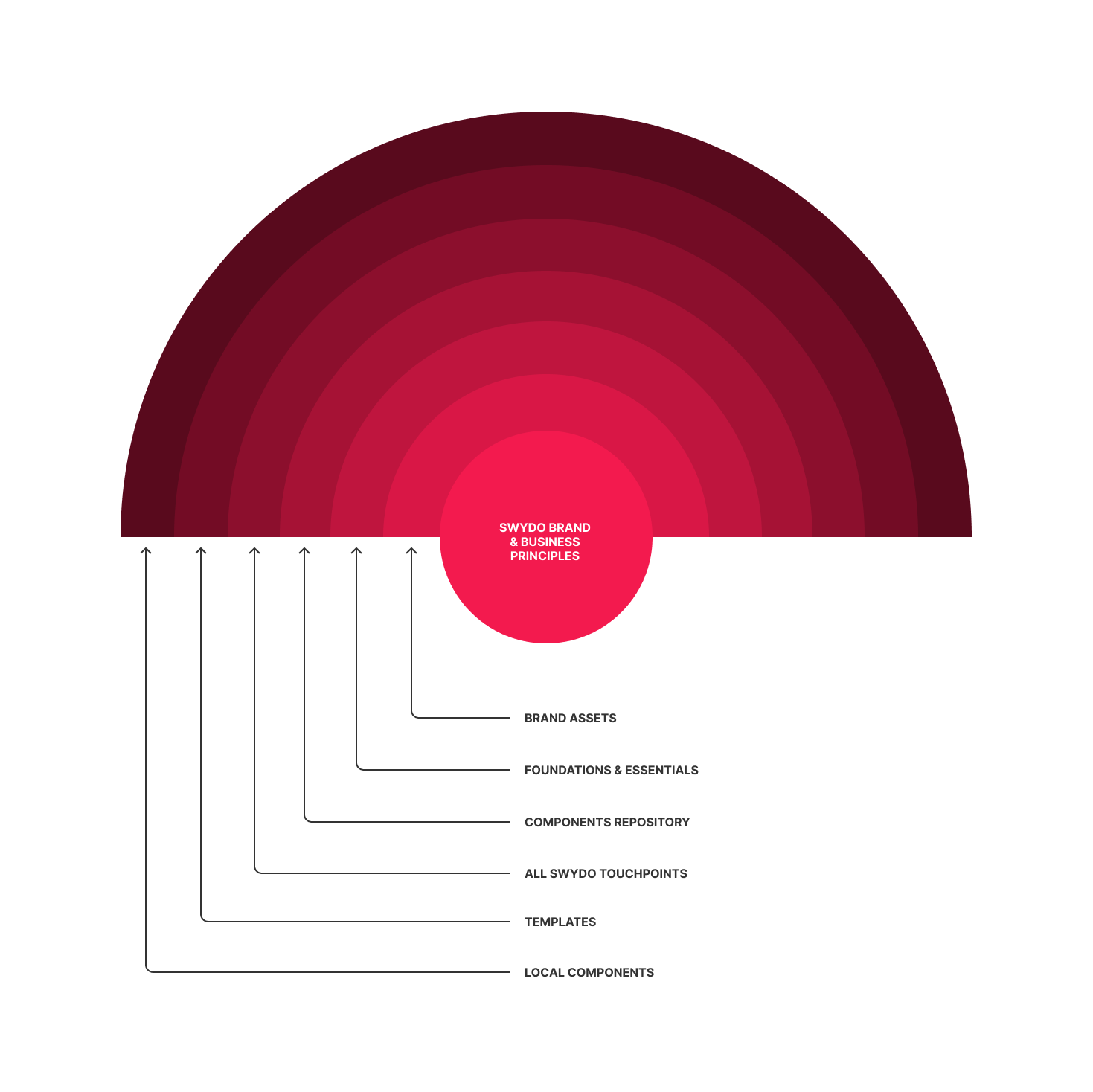
The first thing I did was identifying what was the core of the company, putting at the center of the project the company's principles, both for brand and business.
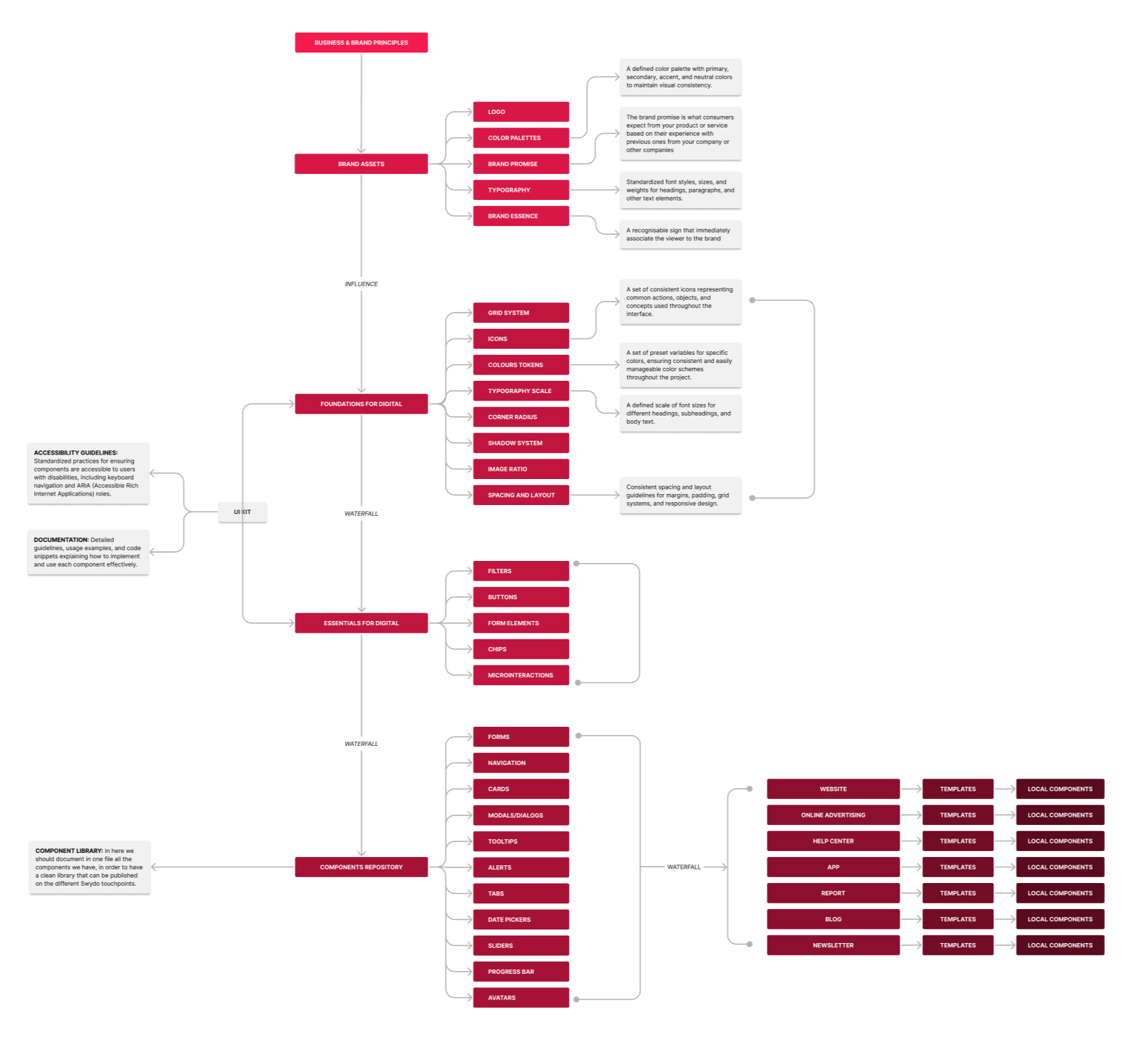
From there on, the graphic above wanted to show how from the core to the tangible assets, the organization of the assets could become a tool that allowed people in the company take their stake on the definition of every single step of the Design System creation, having the designers leading the project.
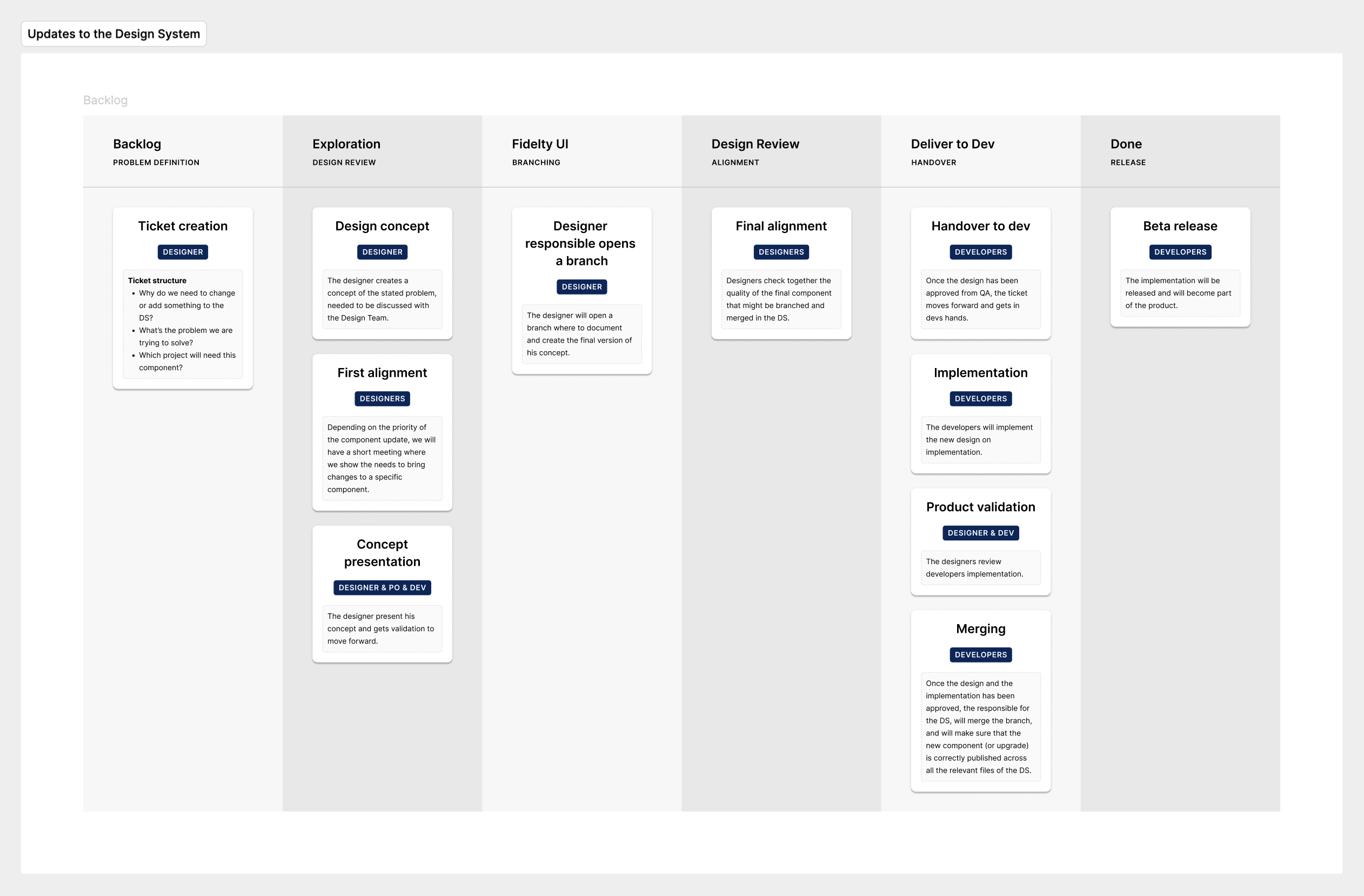
Here below, is a detailed flowchart of how these organizations of responsibilities and division of areas can unfold.

DESIGN SYSTEM - CATEGORIES SPLITTING
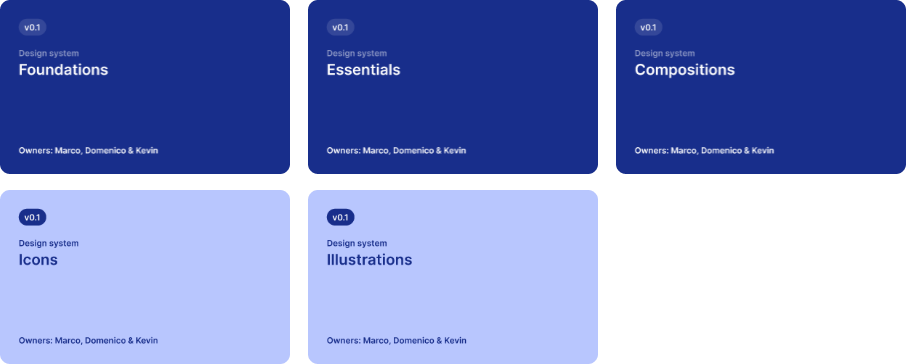
The first thing to do was the research on the components available. Once we identified the component's structure on the previous system, we classified the components following the Atomic Design fundamentals, dividing the assets into:
- Foundations
- Essentials
- Compositions
- Icons
- Illustrations
FOUNDATIONS
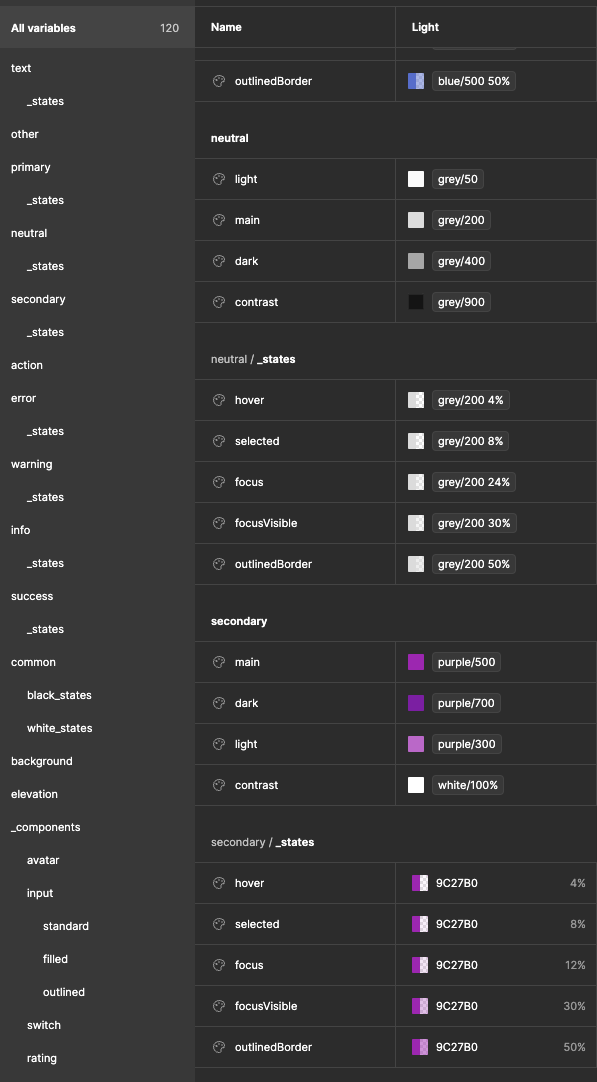
In the Foundations file, differently from the previous system, the idea is work with Tokens, that as commonly known, ease the conversation between designers and developers.
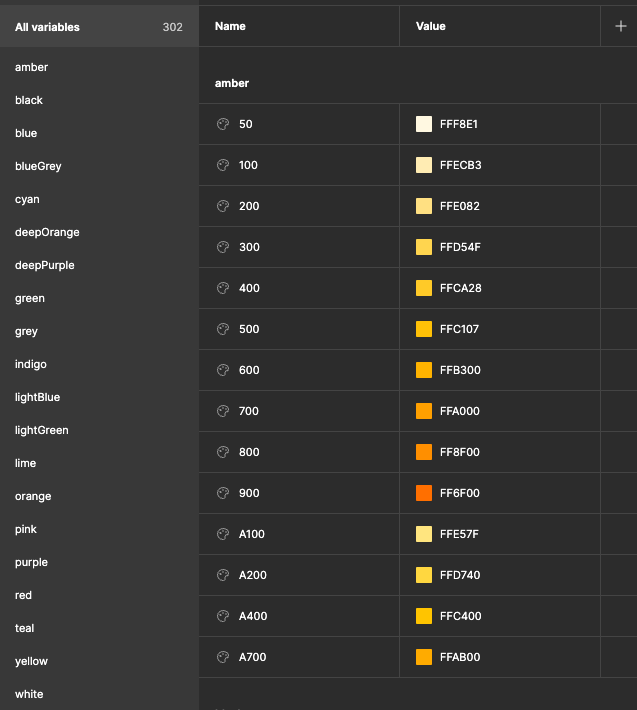
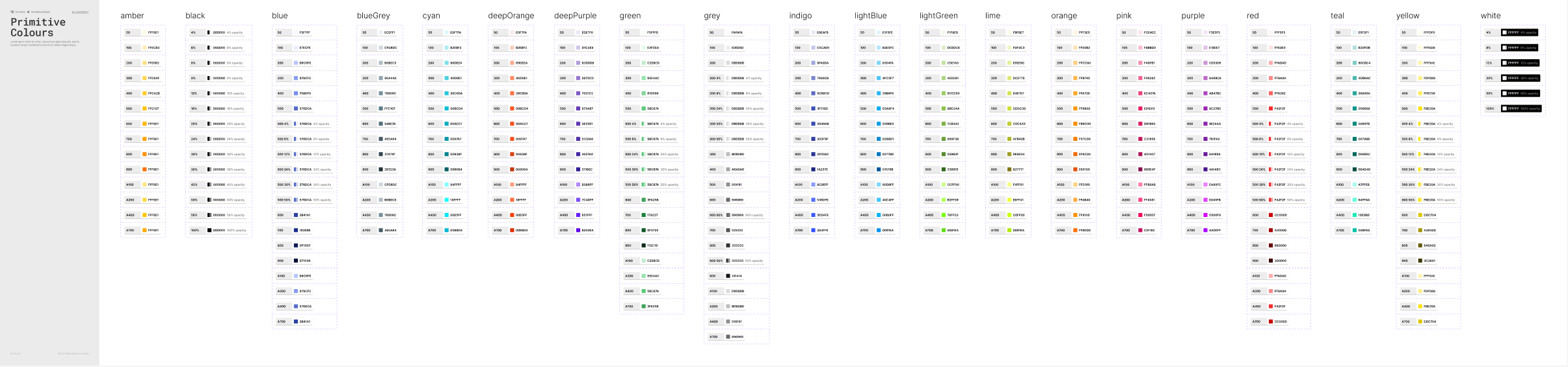
Primitive Colours

Colour Palette

Once the tokens have been added to the documentation, I also created a more tangible version by designing some documentation in the Foundation file.
Here below an example for the Primitive Colours.

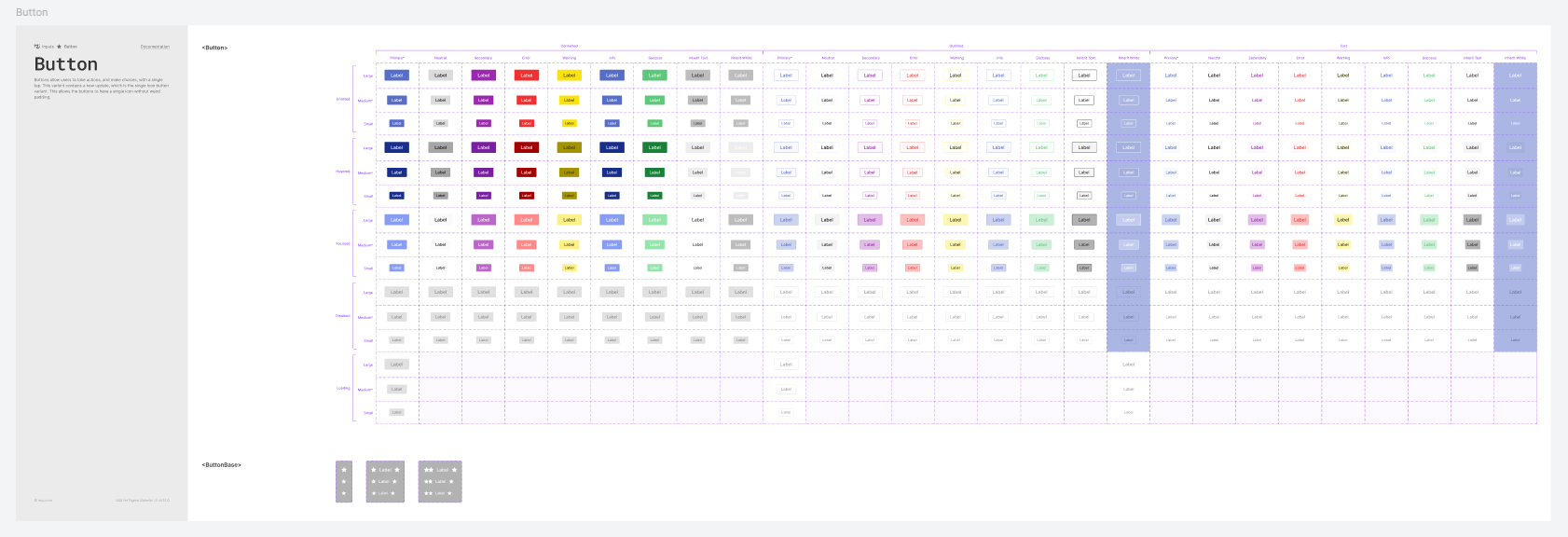
When it comes to components, the main idea is to locate in the Foundations file the elements that are not too complex in terms of construction and that will be relevant for the construction of other elements.
Here below an example of the Button component:

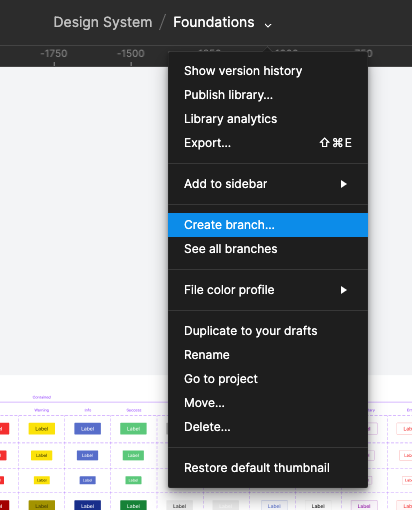
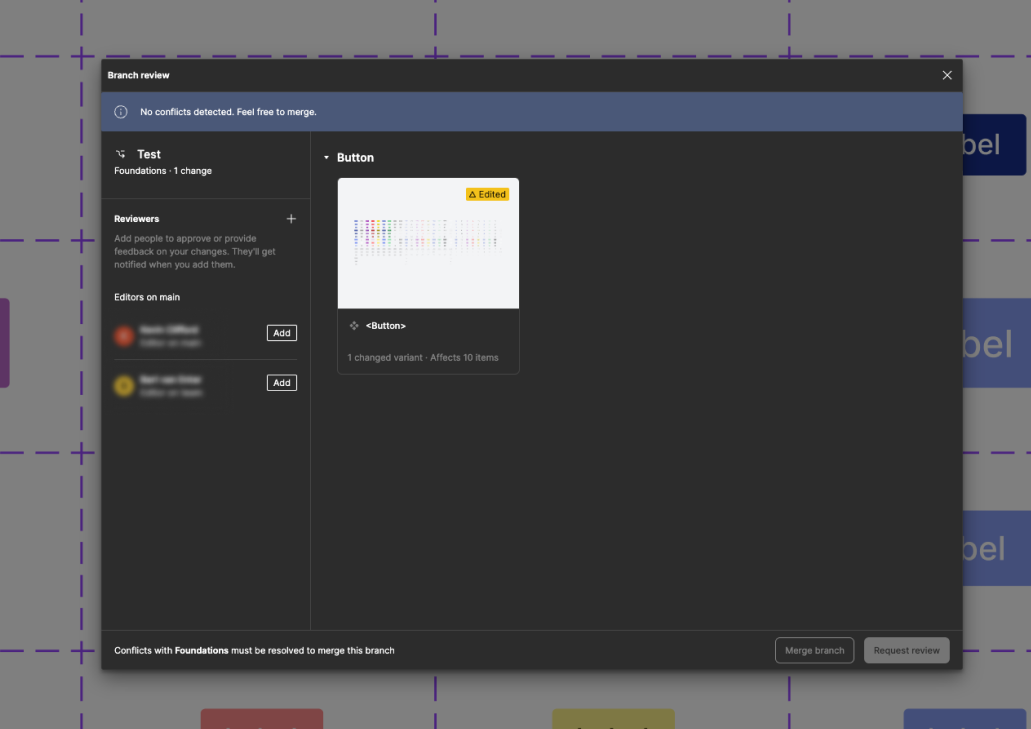
The benefit of having documentation divided with this criteria is that when there is the need to create a variant or change some settings in the current component, the designers can easily create a Branch and submit it to be supervised.

Once the work on the branch is over, the designer can request a review from other stakeholders who can leave comments, or merge the branch if there are no major issues.

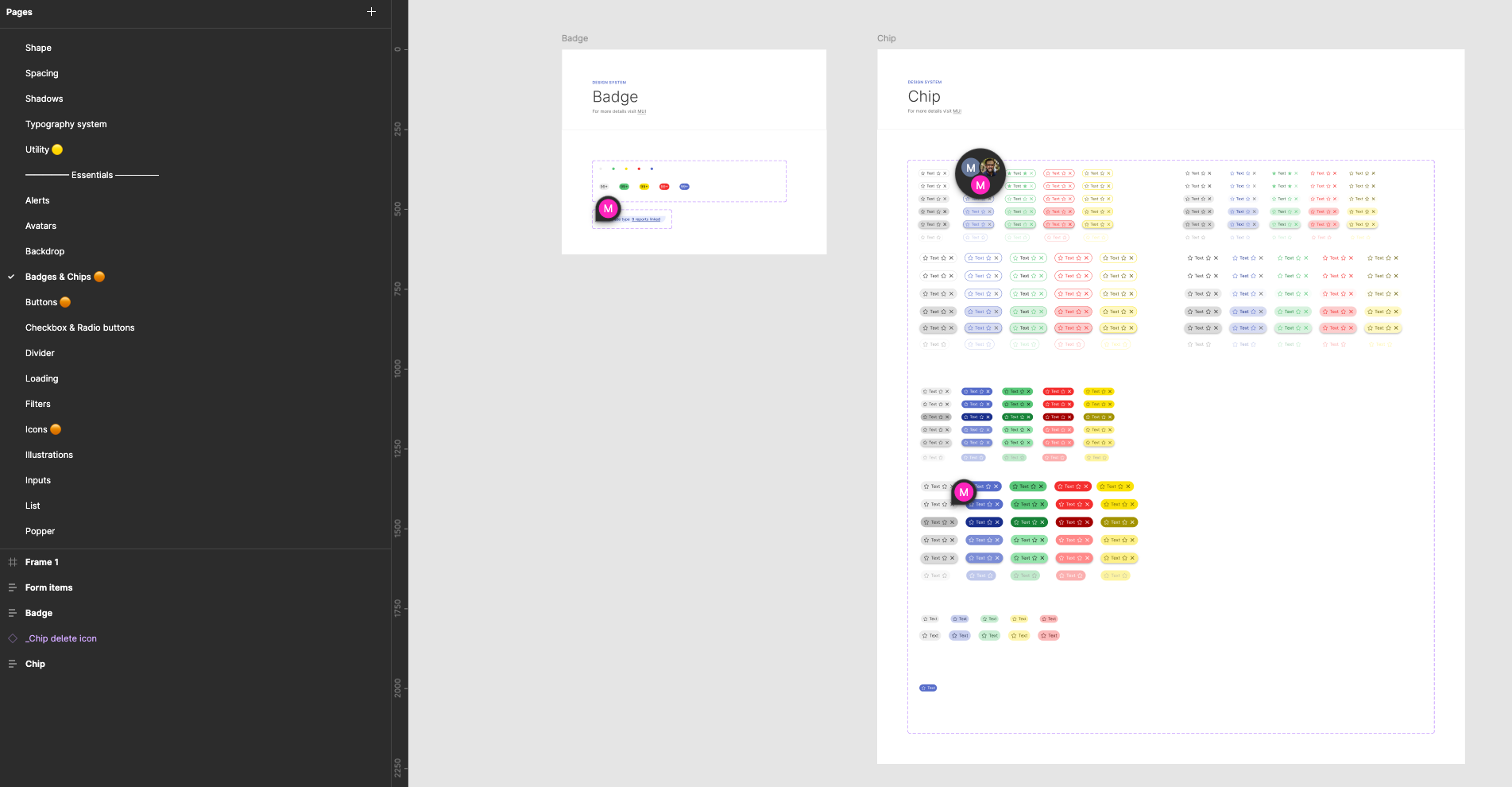
ESSENTIALS
After the Foundation file, the Essential includes more complex components, or molecules, to follow the Atomic Design principles.
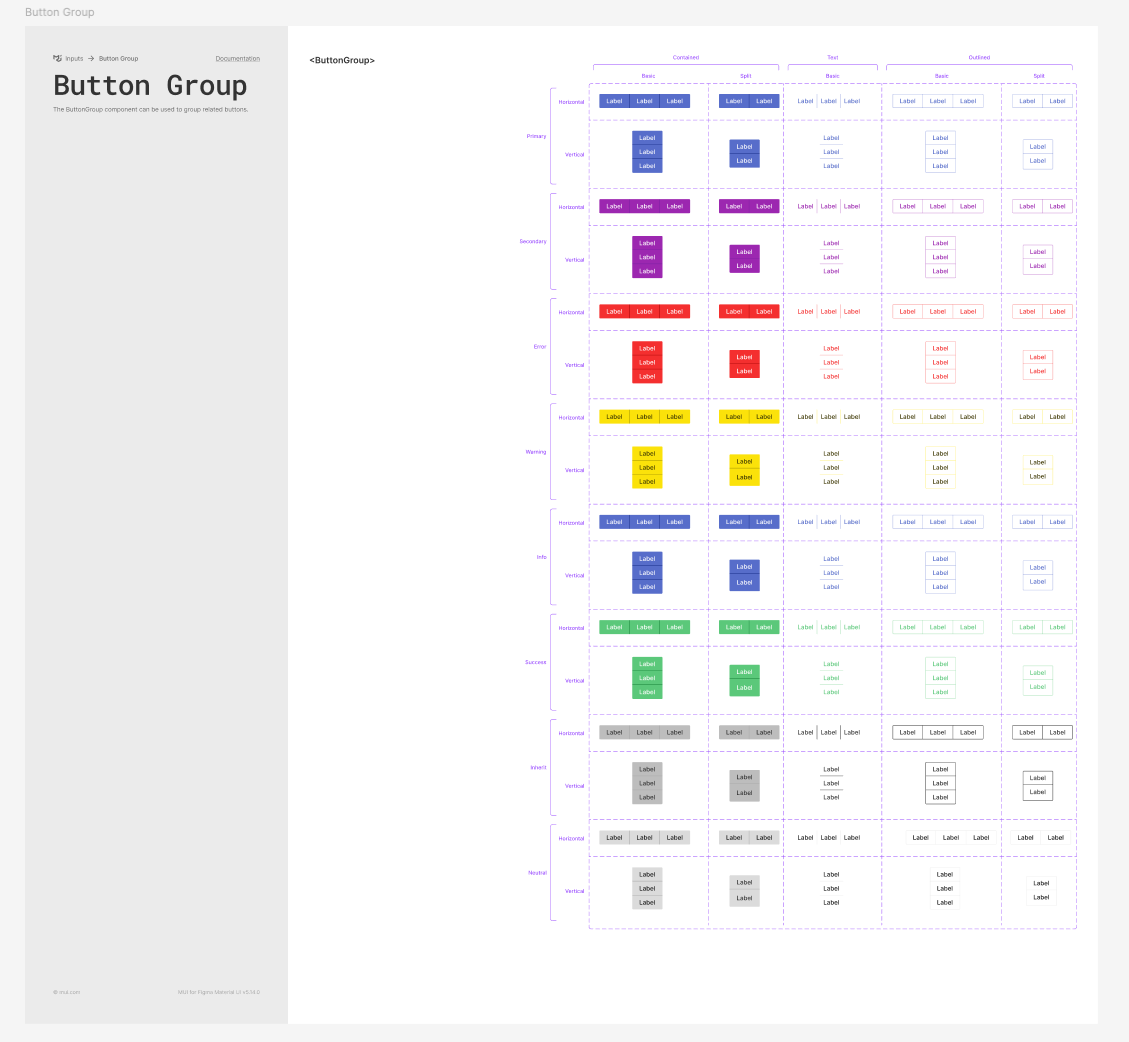
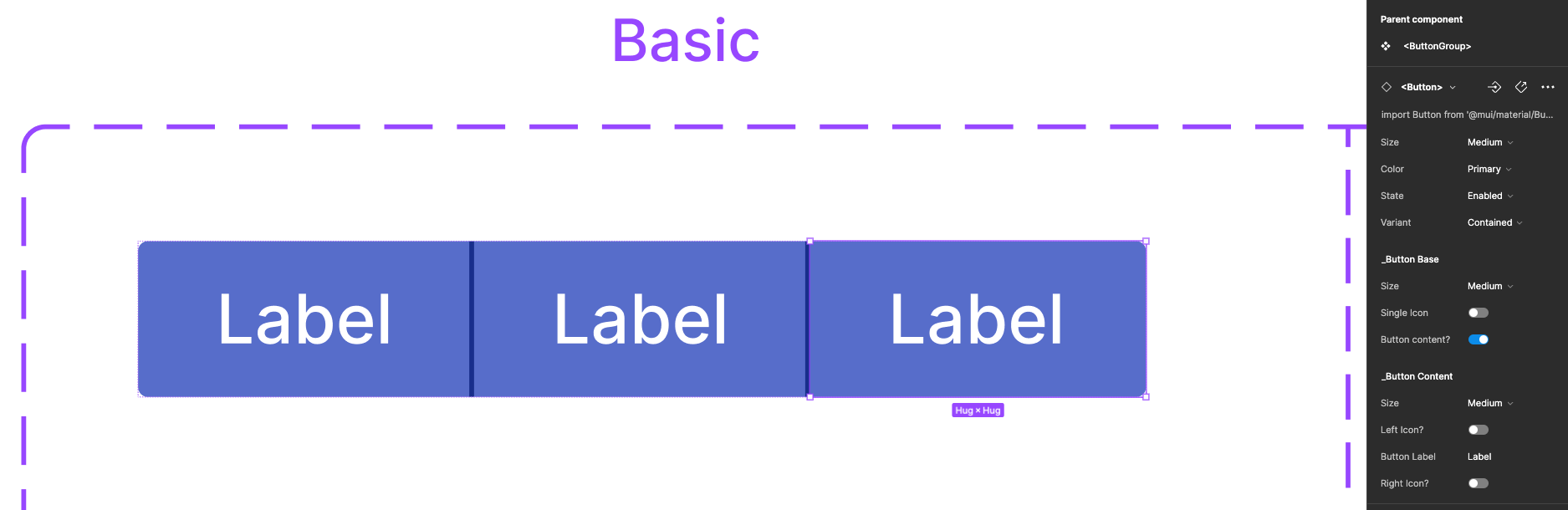
The idea is that components present at this level, are built with components coming from the Foundation file. An example could be the Button Group component.

Above the documentation of the component, and below the structure of how the nested component is shown in the side toolbar.
The designer can either control the parent component or the nested component, as shown below.

COMPOSITIONS
The Composition file is the one that hosts all the bigger reusable components and more complex structured ones.
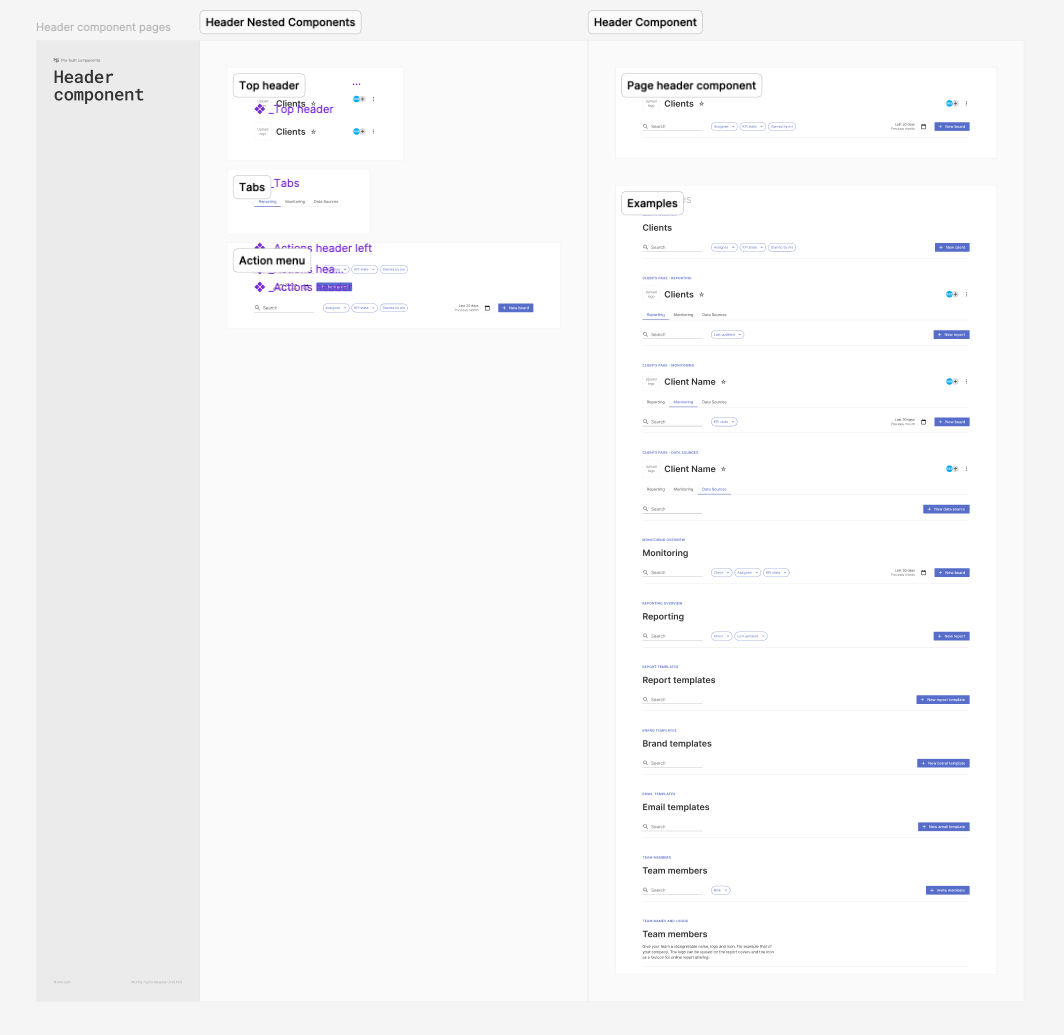
Here below I show how to approach the construction of a reusable component with the example of the Header.

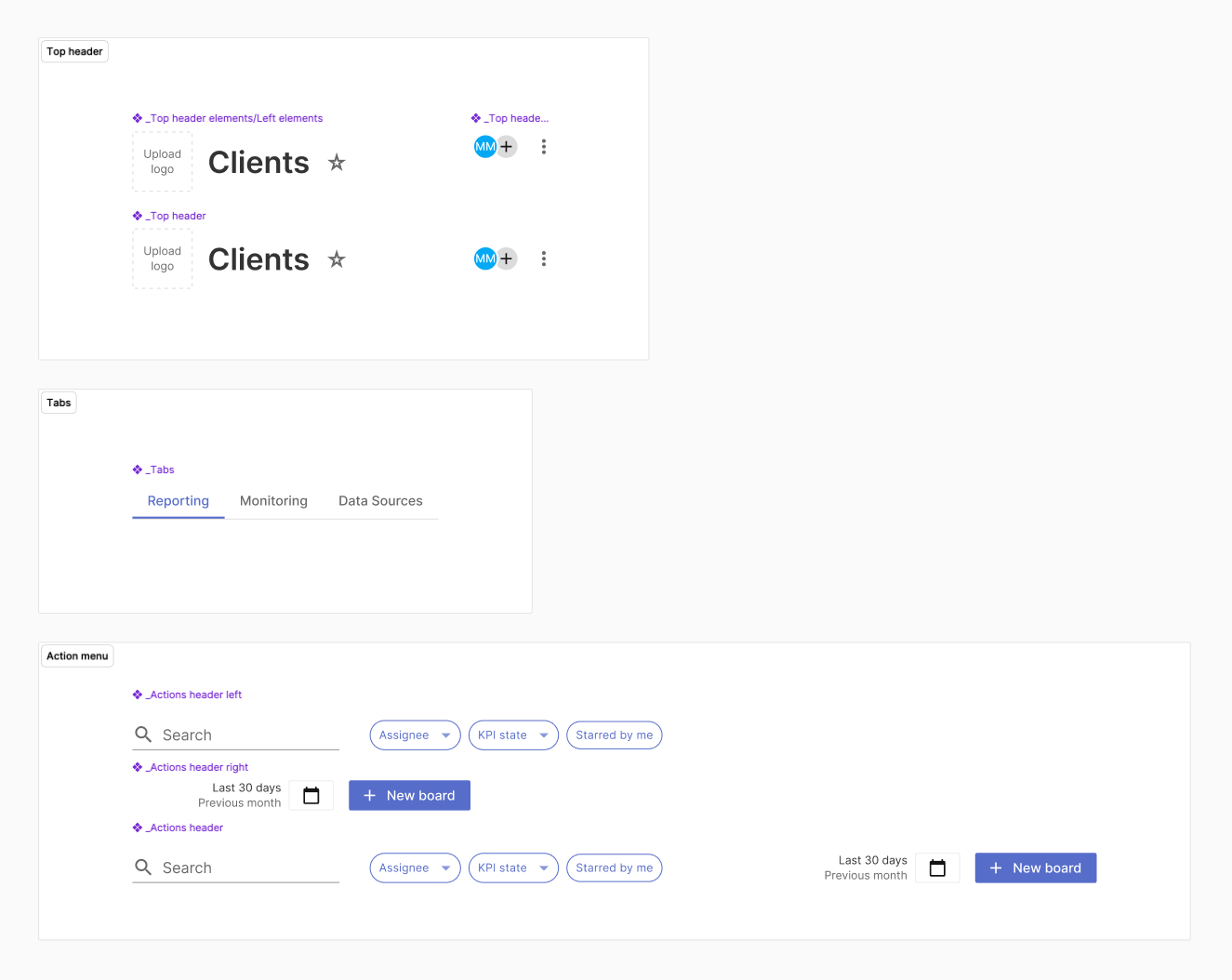
Here below a detail of how nested components are built.

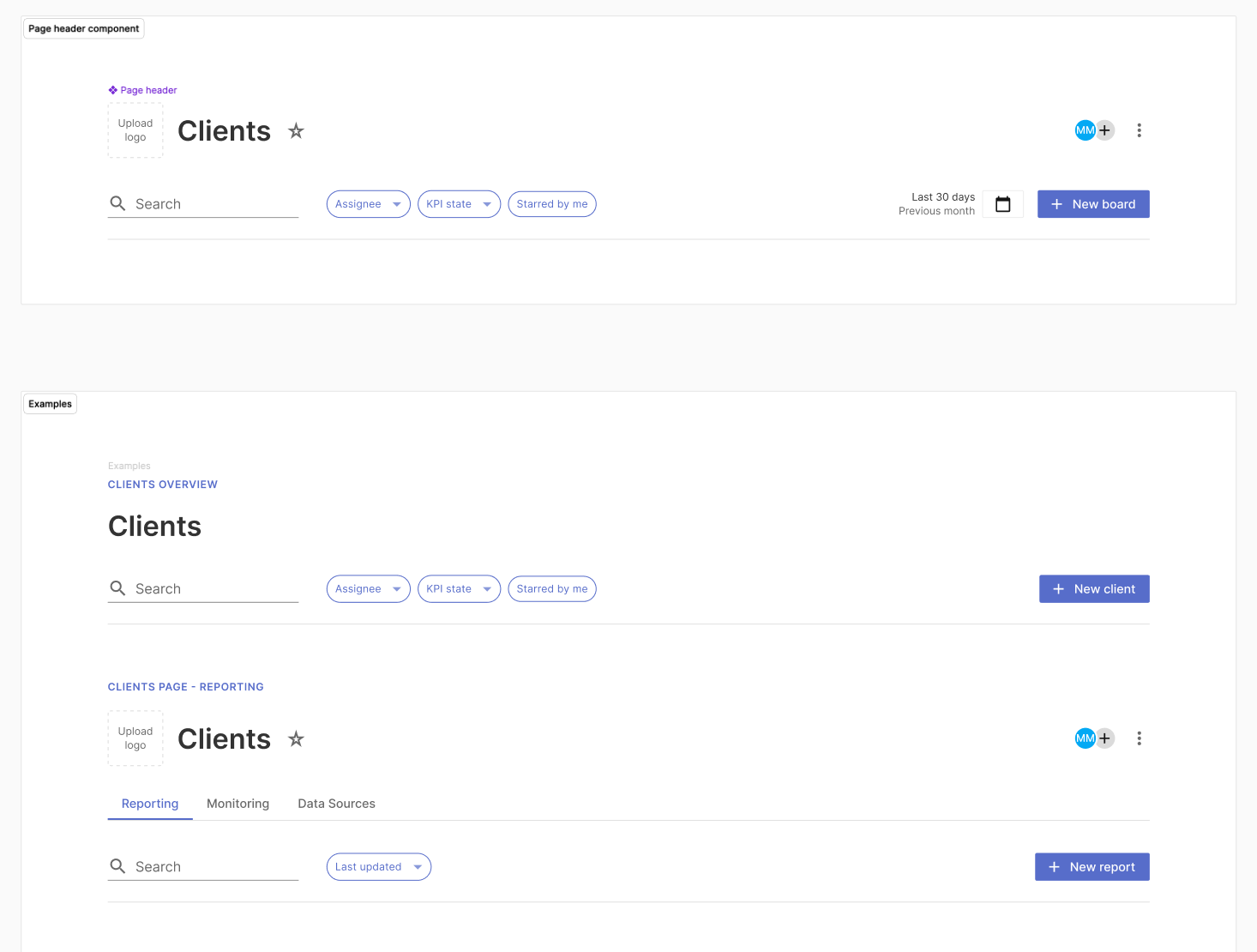
And this is how a more complex component will look like once it has been built and properly documented.

CONCLUSIONS AND AGREEMENT
These updates to the Design System helped to have seamless communication between designers and developers and facilitated the production of new features.
Every time a new component will have to be implemented or an existing component will need some changes, here below I defined a process to share on the designer's side, on how to approach possible integrations.